Texto
Design
Widgets
Redes Sociais
Loja Virtual
Menu
Domínios
SEO & Estatísticas
Pagamentos
Afiliados
Esta é uma dica para usuários avançados!
Nos campos de texto do uKit é possível utilizar o código HTML
Ele é especialmente útil no widget Tabela de preços, permitindo um maior controle do tamanho das colunas.
O uKit utiliza a mesma interface da grande maioria dos editores de texto:
- Enter - adiciona um novo parágrafo
- Shift+Enter - adiciona uma quebra de linha
Lembrando que parágrafos geralmente têm espaçamento enquanto quebras de linha, por definição, não têm.
Além disso, quando você notar um espaçamento diferente do que gostaria, preste atenção em que nível de texto você está:
Título 2
Título 3
Título 4
Corpo de texto
Importante
Notas
Cada nível de texto tem seu próprio espaçamento e formatação, fique ligado!
As fontes variam de acordo com o design utilizado. Assim que o design é definido, é impossível alterar a fonte. Sendo assim, nós sugerimos que você analise a prévia do design final e escolha a fonte que mais adequada.
No momento, estamos estudando a possibilidade de implementar uma funcionalidade que tornará possível alterar as fontes e suas cores.
Selecione um elemento ou parte de um texto do seu site do uKit. Dependendo do tipo de elemento, o botão "Link" será exibido ao lado do item selecionado ou no menu localizado na esquerda da tela.

Caso o botão "Link" não seja exibido, a possibilidade de adicionar um link não está disponível. Você pode verificar o funcionamento dos links adicionados apenas após publicar o seu site.
Não há nenhum design "em branco" no uKit, mas lembre-se que você não precisa seguir a estrutura do design que escolheu! Removendo todas as páginas do site você tem um design "em branco".
Lembre-se também:
- Você pode adicionar e remover páginas como quiser.
- Novas páginas são adicionadas automaticamente ao menu do site. Você pode removê-las do menu ou alterar a ordem.
- Você pode adicionar e remover blocos em cada página.
- Se você tem várias páginas com estrutura semelhante, use o botão Duplicar página.
Para alterar o ícone do site basta ir até as Configurações no Painel de Controle. Recomendamos o uso de imagens no formato .png e resolução de 32×32 pixels.
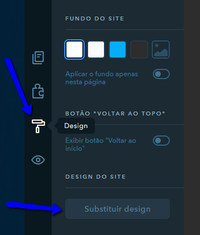
Basta acessar a aba Design no modo Editor.
Recomendamos ao usuário que utilize um computador para editar seu site, pois é a maneira mais estável e segura. No entanto, para pequenas alterações, não há problemas em utilizar um dispositivo mobile. Para realizar essa tarefa faça o log in do seu usuário no ukit.com, selecione a opção "Editar" e ignore a mensagem de alerta que será exibida.
Melhores opções de edição estão sendo desenvolvidas para o cabeçalho e rodapé, e devem ser lançadas nos próximos updates. Você pode conferir as novidades pelo nosso blog em blog.ukit.com.
Por enquanto, caso você queira adicionar o logo da empresa no cabeçalho, selecione um design com um ícone no cabeçalho e o substitua pelo seu.
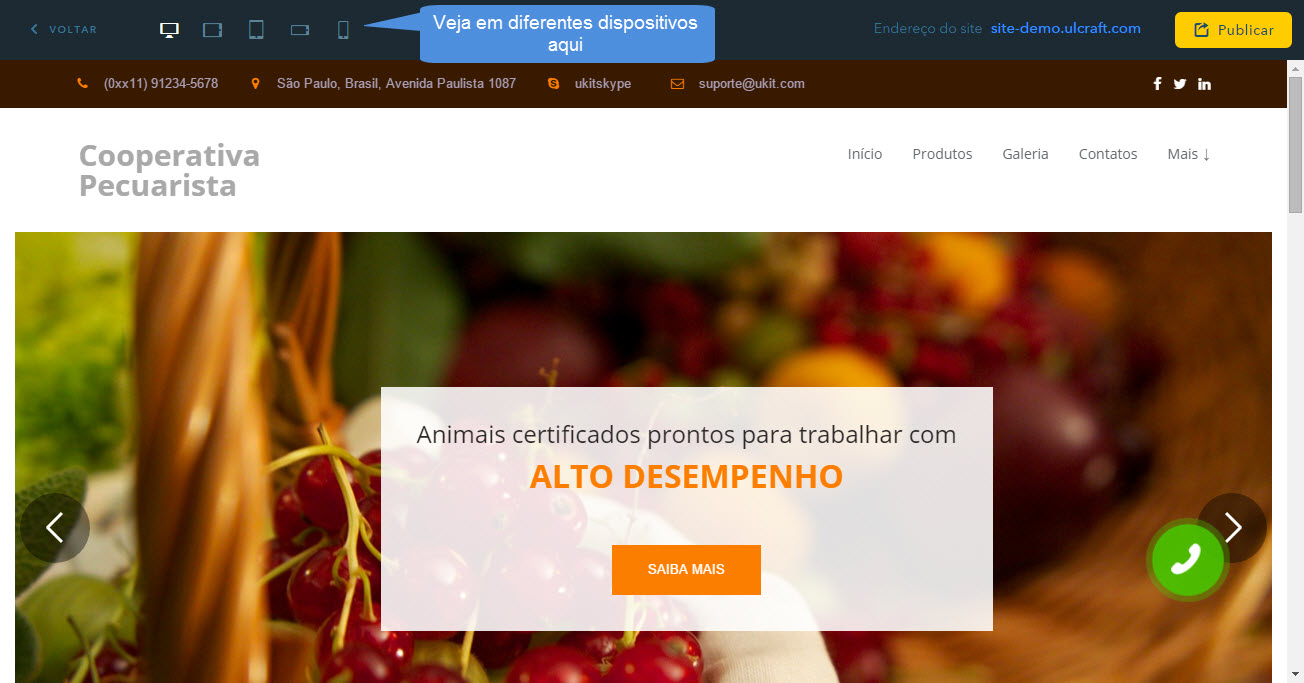
Todos os blocos e widgets do uKit são responsivos, devido a isso, o design do seu site irá se adaptar ao tamanho da tela de qualquer dispositivo.

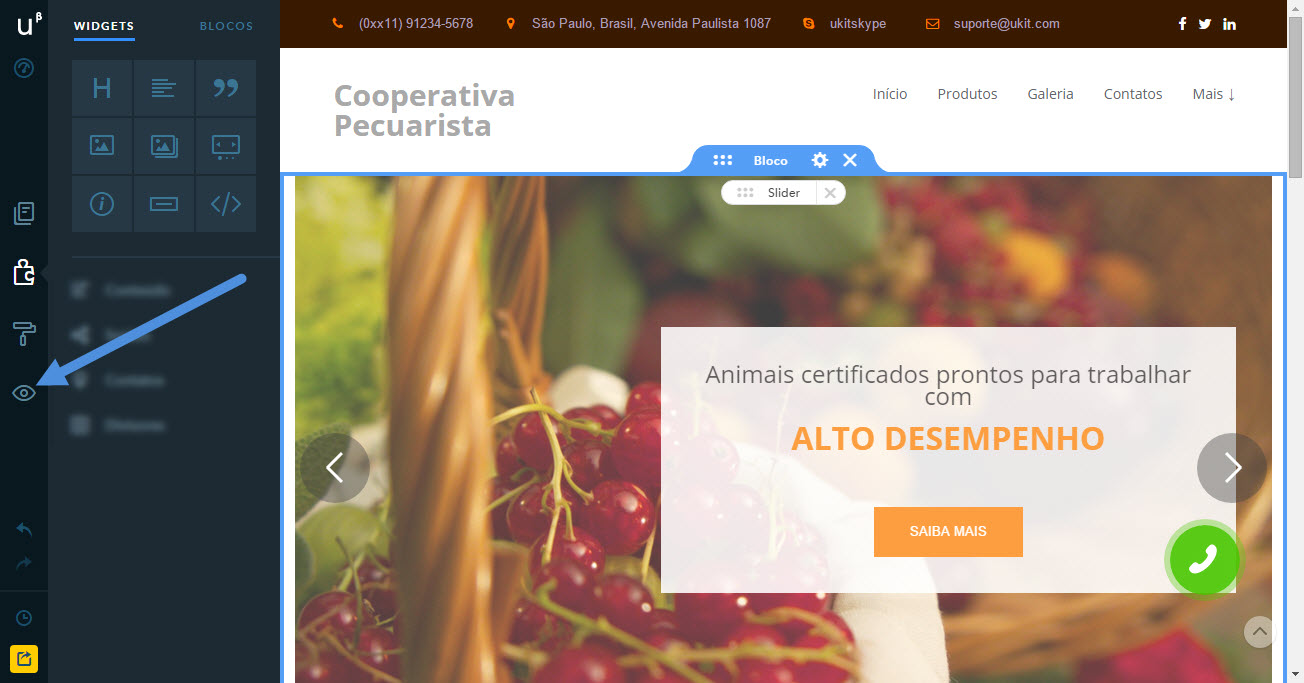
Para verificar como seu site será exibido em diferentes dispositivos, selecione a opção Preview no menu esquerdo.

Para alterar o esquema de cores acesse a aba Design no menu esquerdo.

Nós estamos atualizando nosso repertório de designs constantemente.
No futuro, nós planejamos introduzir designs elaborados especialmente para instituições educacionais, lojas online, serviços de transporte, etc. Como consequência, novas funcionalidades também serão apresentadas no uKit. Além disso, profissionais poderão fazer upload de temas personalizados e vendê-los.
O uKit não permite acesso ao HTML. Este é um construtor de sites totalmente drag-and-drop direcionado àqueles que não estão familiarizados com web design e programação, ou que simplesmente não querem gastar tempo editando o código HTML do seu site e preferem dar foco total ao conteúdo. Entretanto, se você prefere editar seu site através de programação, uma boa opção seria nosso construtor de sites ucoz.com.
Todos os widgets no uKit são customizáveis. Você pode, e deve, editá-los para que se adaptem ao conteúdo do seu site ao invés de deixar o conteúdo padrão que já vem com o template. O passo inicial para editar qualquer widget é clicar no mesmo, no lado esquerdo o painel de configuração será exibido.
Abaixo você encontra os widgets cuja customização é de grande importância para seu site:
Clique para expandir cada widget
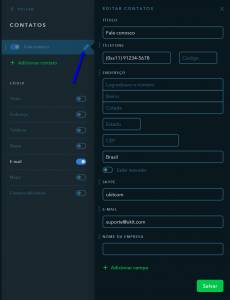
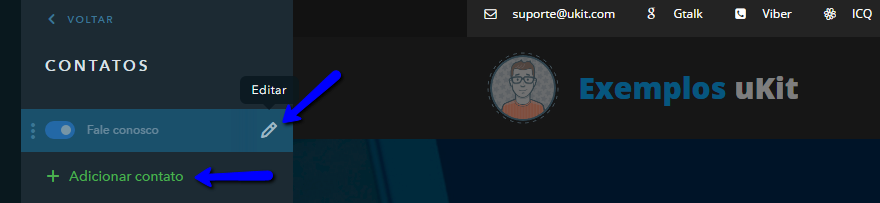
Para editar as informações de contato, basta clicar no que se encontra ao lado de cada contato de seu site:

Além dos campos padrões, lembre-se que você pode também adicionar novos campos, clicando em Adicionar Campo no fim da lista. Você pode remover campos desnecessários clicando na ou ocultando os mesmos no painel de configurações do widget.
Dica importante: adicione os números de telefone de forma correta, sem parênteses ou letras, dessa forma o cliente visitando o site em dispositivo móvel poderá simplesmente tocar no número para iniciar uma chamada. Lembre-se também de usar um campo separado para cada telefone, caso existam vários em sua empresa ou negócio.
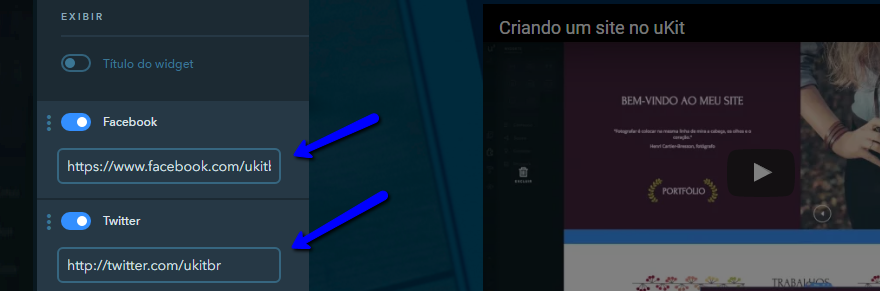
Assim como os contatos, é importante adicionar os links corretos para as redes sociais de sua empresa ou removê-los caso você não as use (mas deveria!). Para editar os links, basta clicar no widget e você encontrará o painel:

Se sua empresa não tem nenhuma página em nenhuma rede social, basta remover os links e/ou desativá-los, clicando no botão. Você pode sempre re-ordenar os ícones, arrastando os itens da lista como preferir.
Além do widget de redes sociais geralmente localizado no cabeçalho, existem também os widgets que exibem o feed de suas redes sociais no site. Se você os usa, lembre-se sempre de adicionar o link correto para sua página ao invés de deixar o link padrão, ou conectar seu perfil corretamente, no caso do Instagram.
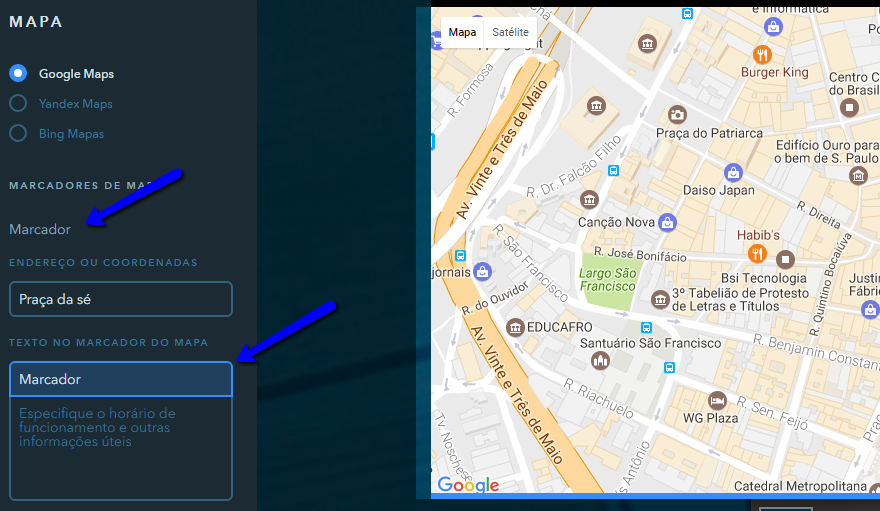
Além do mapa incluído no widget Contatos, que sempre usa o endereço do contato em si, diversos designs do uKit contémo widget Mapas. É importante configurar os mapas para que eles usem o seu endereço e não o endereço padrão do design. Todo mapa vem já com um marcador, clique nele para editar o endereço:

No campo Endereço ou coordenadas você entra com o endereço ou coordenadas e no campo título você edita o nome do marcador, tanto no mapa quanto na lista. Adicionando mais marcadores, o mapa se ajusta para exibir todos. Lembre-se também que cada mapa além do inicial
Lembrando que você pode adicionar mais marcadores no mapa clicando em adicionar marcador logo abaixo e cada mapa tem sua própria lista de marcadores.
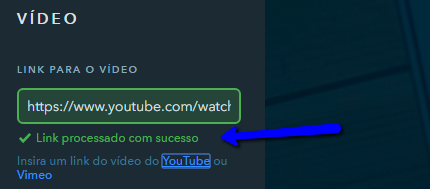
Se seu site tem vídeos, lembre-se sempre de adicionar links corretos e apropriadamente configurados em cada widget. Sempre aguarde a mensagem "Link processado com sucesso" para fechar o painel de configurações do widget.


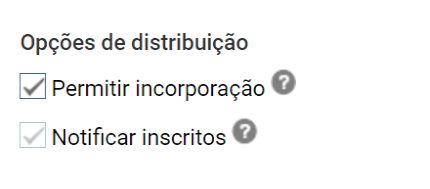
Vídeos configurados para não permitir a incorporação não poderão ser exibidos em páginas do uKit. Você encontra essa configuração em Informações e Configuração do seu vídeo. Caso o vídeo não esteja em sua conta, você encontrará uma mensagem de erro no widget.
Caso seja necessário que as mensagens dos formulários de contato sejam enviadas para um endereço diferente do email cadastrado, basta clicar no formulário e adicionar o endereço no campo especificado.
Note que o formulário não envia mensagens para emails não-confirmados.
Para confirmar seu email alternativo, é preciso
1. alterar o e-mail da conta, clicando no seu perfil no Painel de Controle e alterando o campo "email". Note que isso irá alterar também o endereço de e-mail usado para entrar no sistema
2. Cadastrar e confirmar o novo email. Para cadastrar, basta sair do uKit e iniciar o cadastro novamente. Não há necessidade de criar nenhum site, basta clicar no email de confirmação.
Veja também: Por que o formulário não envia mensagens?
Todos os formulários de contato em seu site no uKit só enviam e-mails para endereços confirmados pelo sistema.
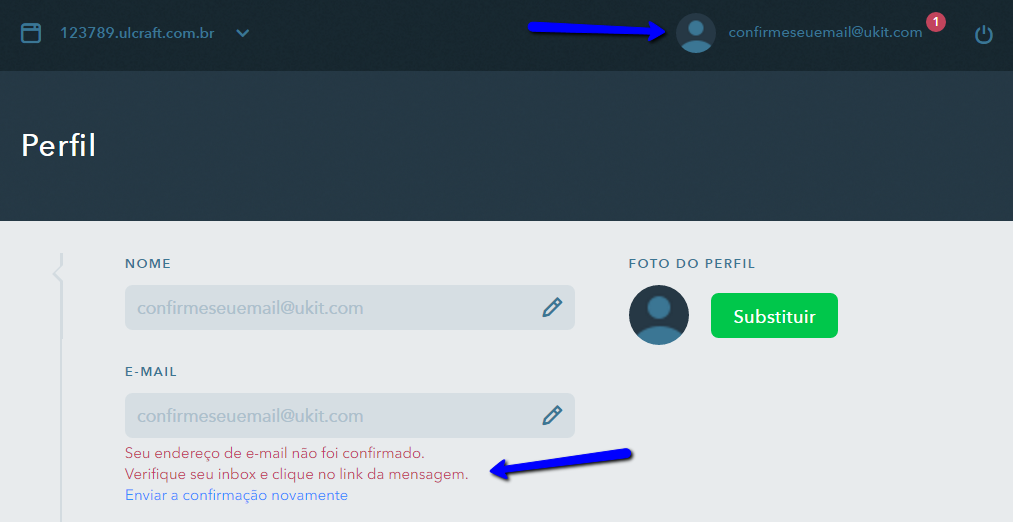
Para verificar se seu endereço de email está confirmado, basta entrar em seu perfil no Painel de Controle:
Caso seu endereço ainda não esteja confirmado, verifique sua inbox, pastas de SPAM ou mensagens excluídas e "Atualizações" no Gmail.
Veja nossos vídeos de como utilizar os widgets de imagens no uKit:
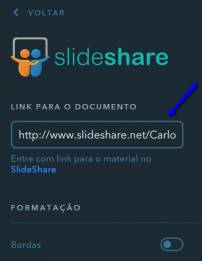
Para tal função existe o widget SlideShare. Ele se encontra no bloco Conteúdo no painel de widgets.
Ao adicionar o widget ao site, a apresentação do uKit é exibida por definição. Para exibir seu documento, basta inserir o link no campo marcado na imagem. Note que o seu arquivo precisa estar configurado como público para que ele seja exibido corretamente.
Você pode exibir arquivos PDF, DOC, PPT e vários outros formatos.
Para usar o SlideShare, basta se cadastrar e seguir os passos apresentados. Leva apenas alguns minutos. Se você já tem um perfil no LinkedIn, ele pode ser usado para logar no SlideShare.
Para se cadastrar e carregar seus arquivos, veja aqui: tutorial SlideShare uKit
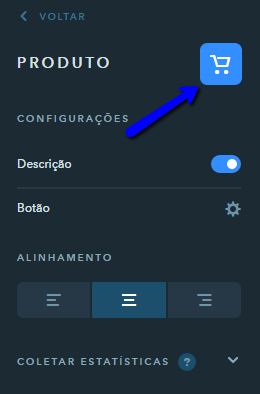
Clique no widget em qualquer página do site e então clique em editar (veja ao lado) ou dê um clique duplo no próprio widget.
Aí então basta preencher os campos como quiser.
O conteúdo de cada bloco de contatos é constante em todo o site, não é preciso editar cada página caso você altere seus dados de contato.
Note também que é possível ter vários blocos de contatos caso sua empresa tenha várias filiais ou você queira exibir diferentes informações de contato em diferentes páginas.
O tamanho recomendado para imagens do slider é de 1500 pixels de largura.
Note que o slider não foi desenvolvido para exibir imagens com textos e afins: ele não mantém um alinhamento específico para as imagens e não as redimensiona linearmente conforme o tamanho da tela. Para isso, use o widget Imagem.
Atualmente, o serviço possui integração com as seguintes redes sociais: Instagram, Facebook, Twitter, LinkedIn, YouTube, VK, Pinterest, entre outras.
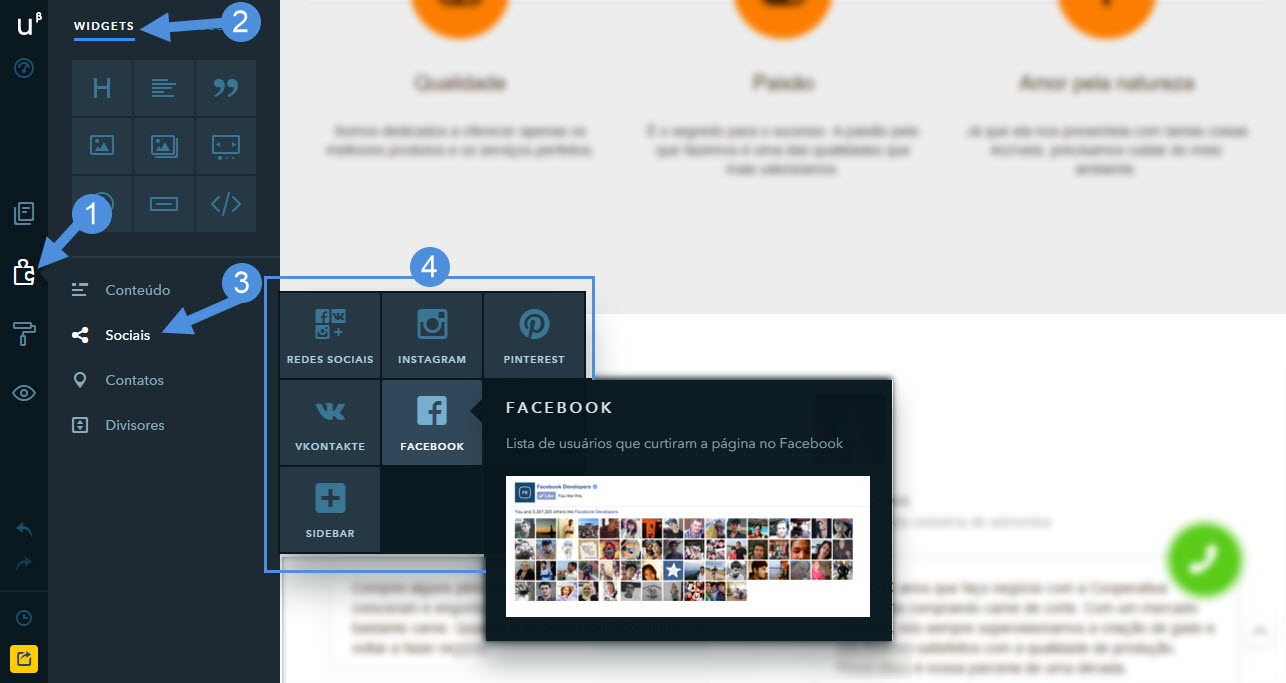
Para adicionar um ícone de rede social ao seu site basta acessar a aba Construtor no menu esquerdo e, na seção Widgets, selecionar um dos itens da categoria Sociais. Clique sobre o widget e o arraste até o local desejado.

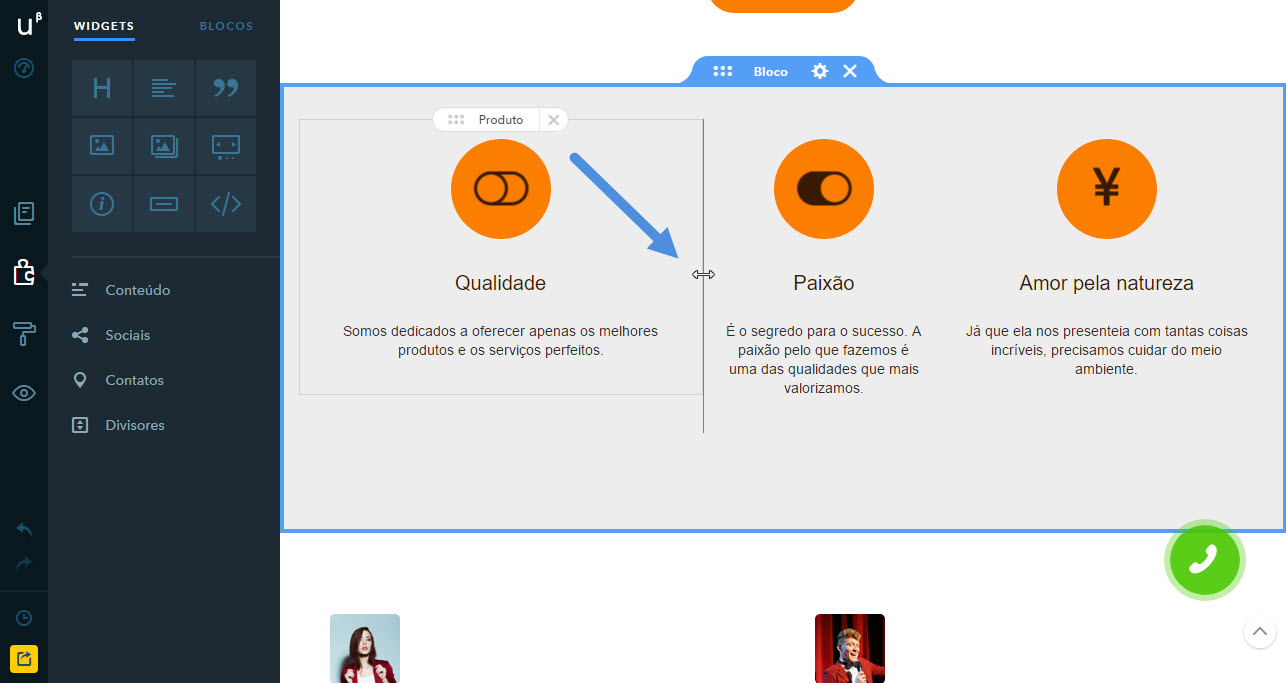
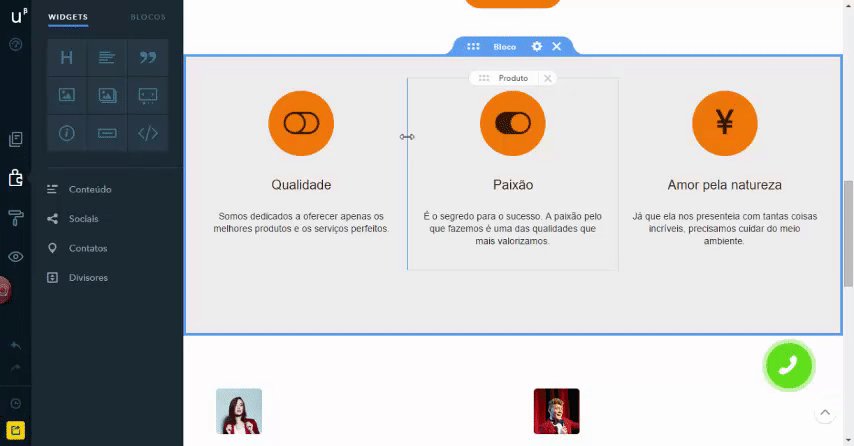
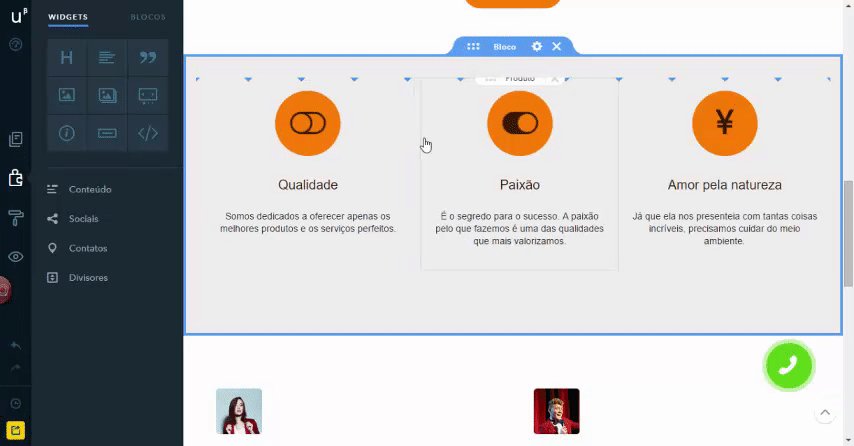
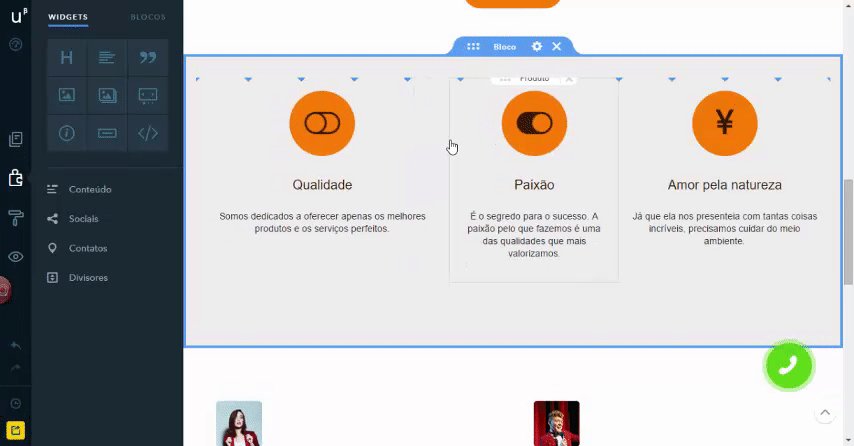
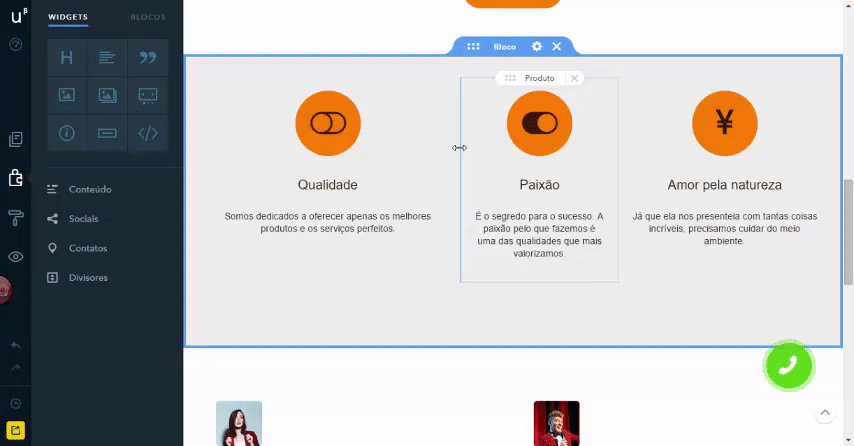
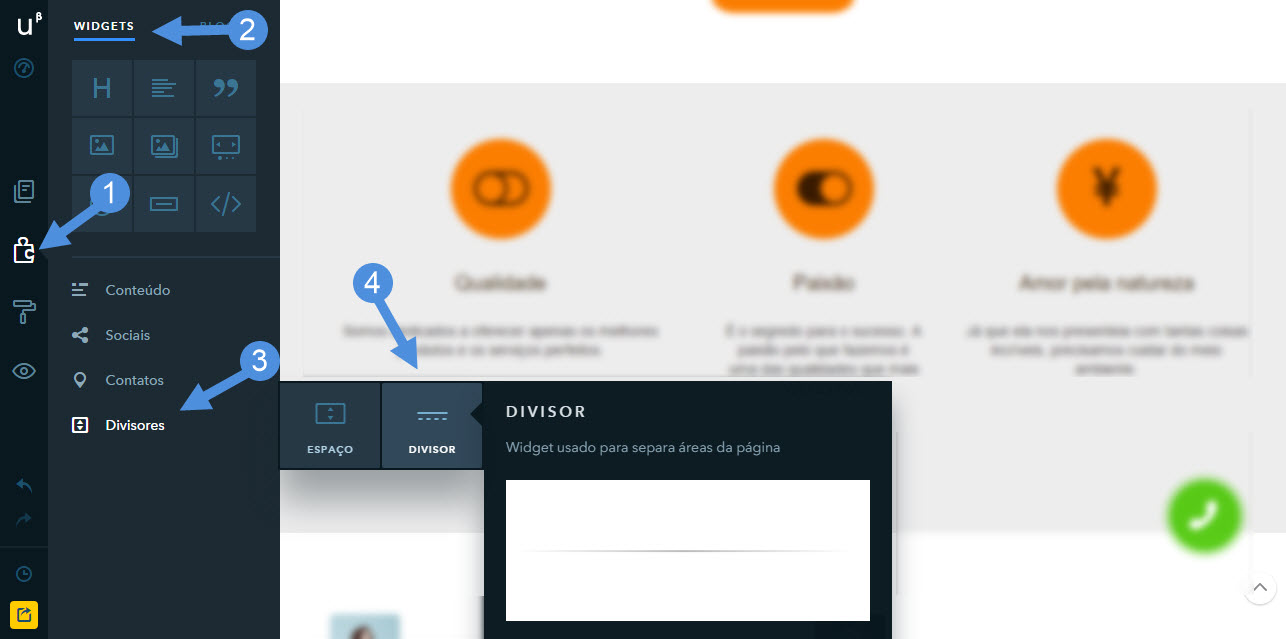
Para alterar a largura ou altura de um widget posicione um Espaço ou Divisor (no menu Divisores) ao lado do item. Coloque o cursor do mouse sobre o widget e você irá notar que uma borda colorida será exibida.


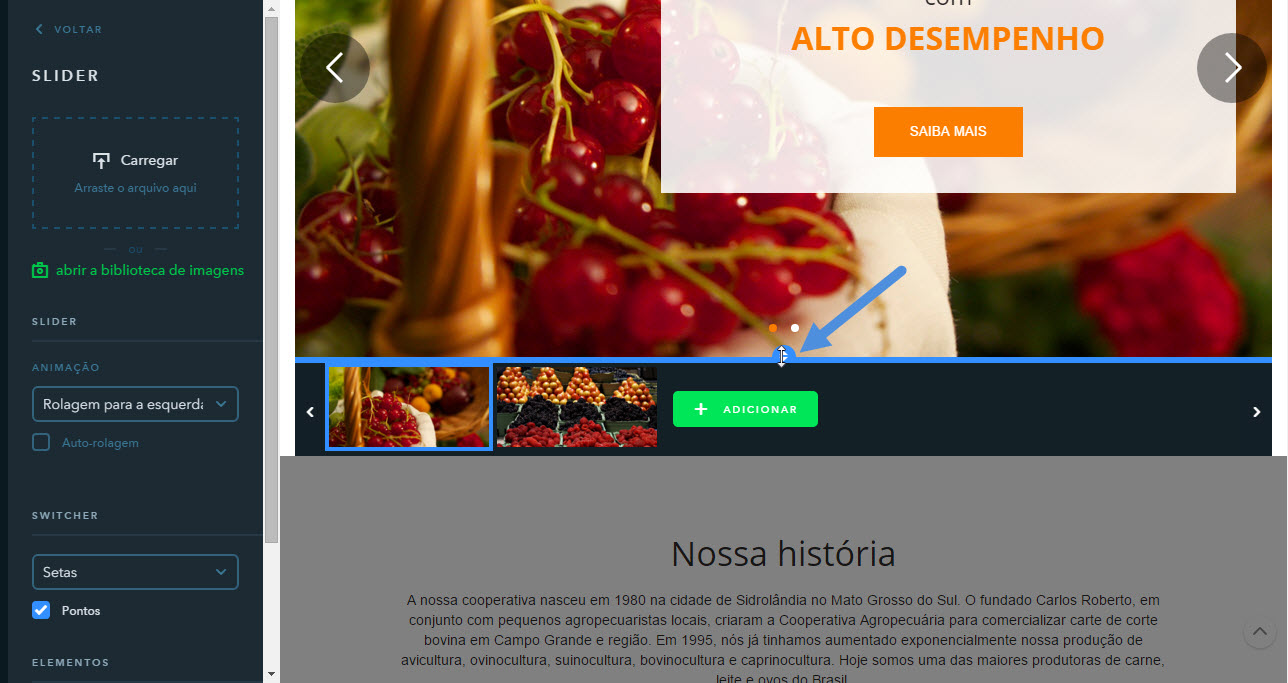
Clique na borda e arraste para aumentar ou diminuir o tamanho do widget.

Para alterar a altura do widget, clique sobre o Espaço adicionado e ajuste usando o botão de regulagem de altura.

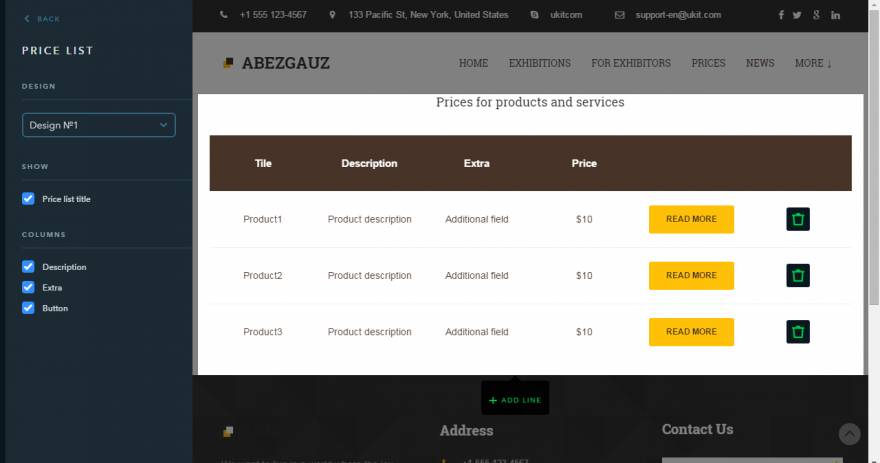
Esta funcionalidade ainda está em processo de desenvolvimento. Como alternativa, você pode utilizar a função Lista de Preços.
Coloque o widget na área desejada e click sobre ele para editar. Você pode alterar o nome das colunas, inserir descrições e botões. Dessa forma, a tabela pode ter 4 colunas e número ilimitado de linhas.
Você pode adquirir um domínio .com, .com.br e muitos outros diretamente em seu Painel de Controle.
Neste vídeo você irá aprender sobre quais são as formas de pagamento aceitas pelo uKit e como cada uma delas funciona.
Saiba mais: Pagamentos
Saiba mais sobre a biblioteca de imagens e os 3 principais Widgets usados para exibir imagens em seu site
Como editar as imagens nos widgets Cartão de Produto, Depoimentos e Ícones. Também como editar o logotipo do site no cabeçalho.
Como adicionar e remover páginas do site e do menu
Como se cadastrar , escolher o seu design e dar os primeiros passos na edição do site de sua empresa.
Saiba mais sobre essa incrível ferramenta de construção de sites!
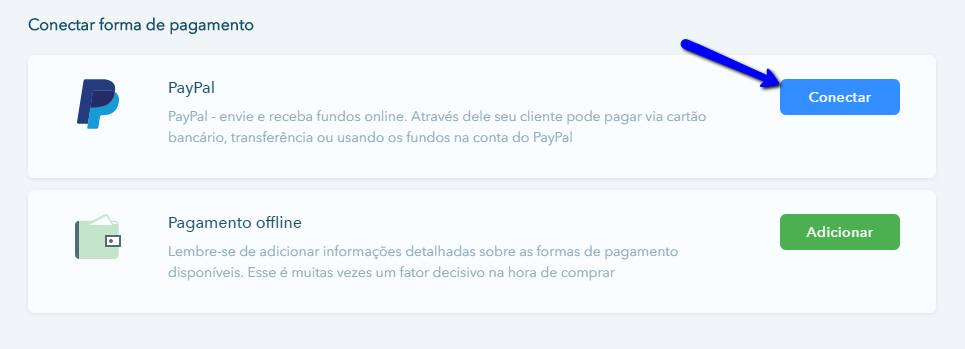
Para utilizar o Paypal na loja virtual, basta entrar nas configurações, clicar em Pagamentos e então Conectar na opção PayPal:

Feito isso, basta entrar com seu endereço de e-mail no PayPal e pronto, sua conta está conectada.
Se você ainda não tem uma conta no PayPal, cadastre-se clicando aqui e selecionando a opção Criar uma conta de venda.
O WalletOne atualmente não aceita pagamentos em Reais. Sua loja deve operar em Dólares para que o mesmo funcione!
Assim que o serviço disponibilizar a moeda brasileira como forma de pagamento, atualizaremos essas instruções
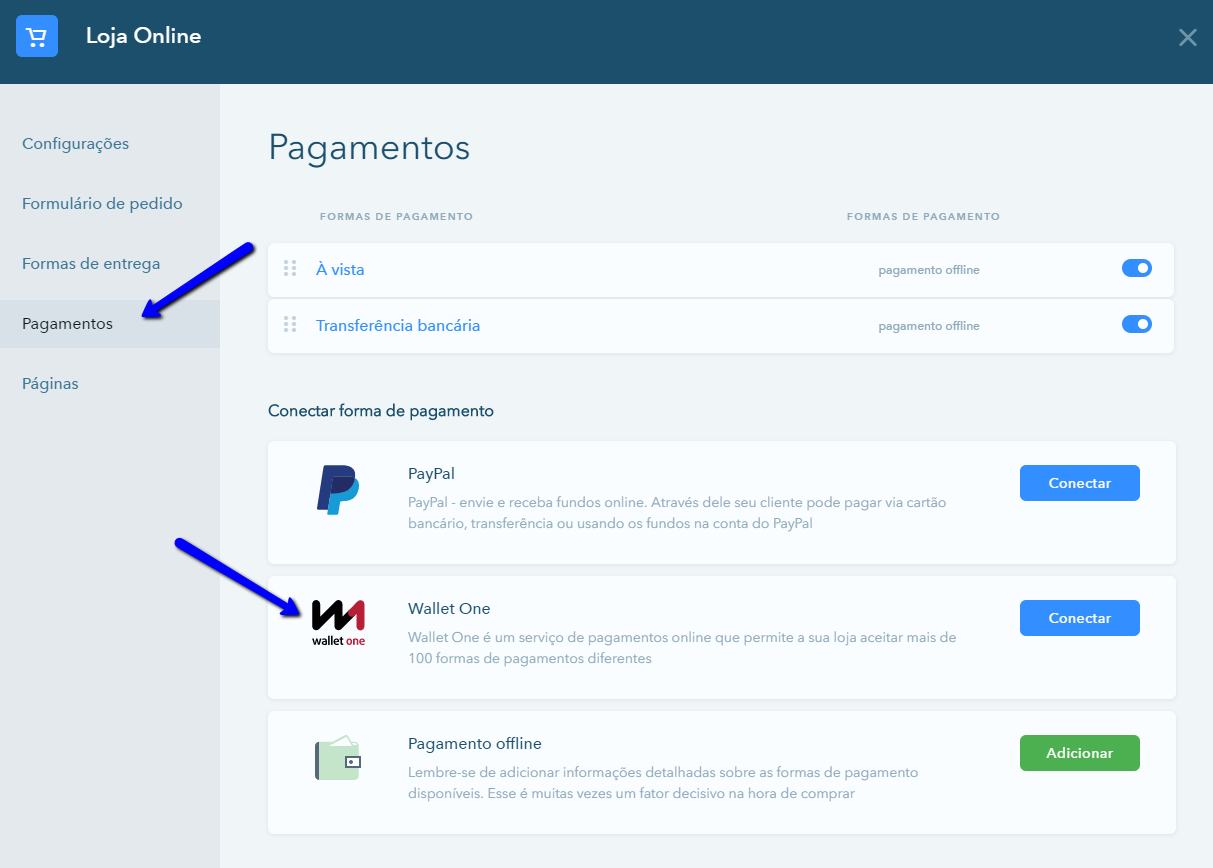
Para conectar a forma de pagamento WalletOne ao seu site, você precisa:
Para criar sua conta, basta clicar em Cadastre-se no próprio Painel de Controle ou acessar www.walletone.com. Clicando em Sign up, você deverá entrar com seu endereço de e-mail para receber sua senha de acesso.
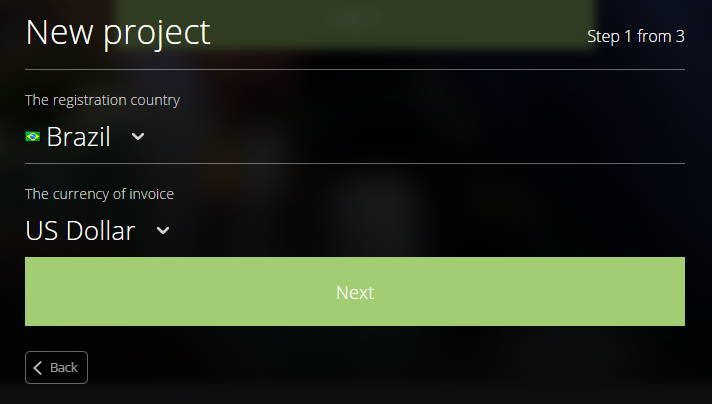
Uma vez cadastrado no site, siga os passos indicados para criar seu primeiro projeto:

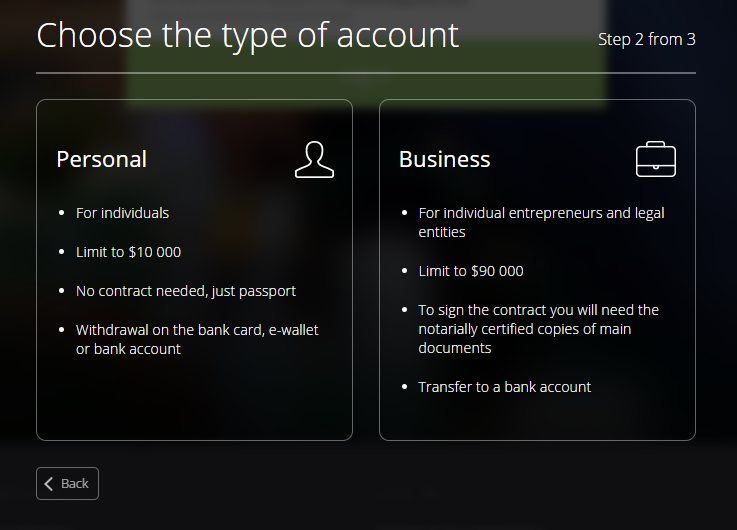
Selecione o tipo de empresa e a moeda (USD).

Selecione o tipo de conta (Personal)
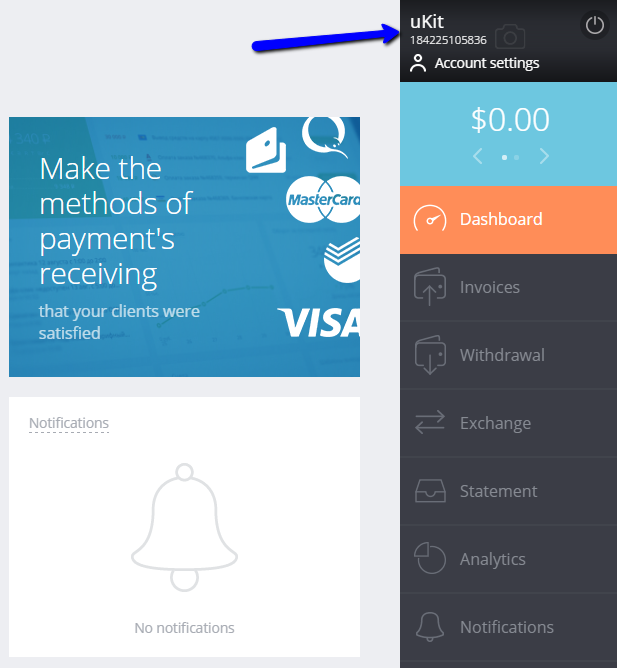
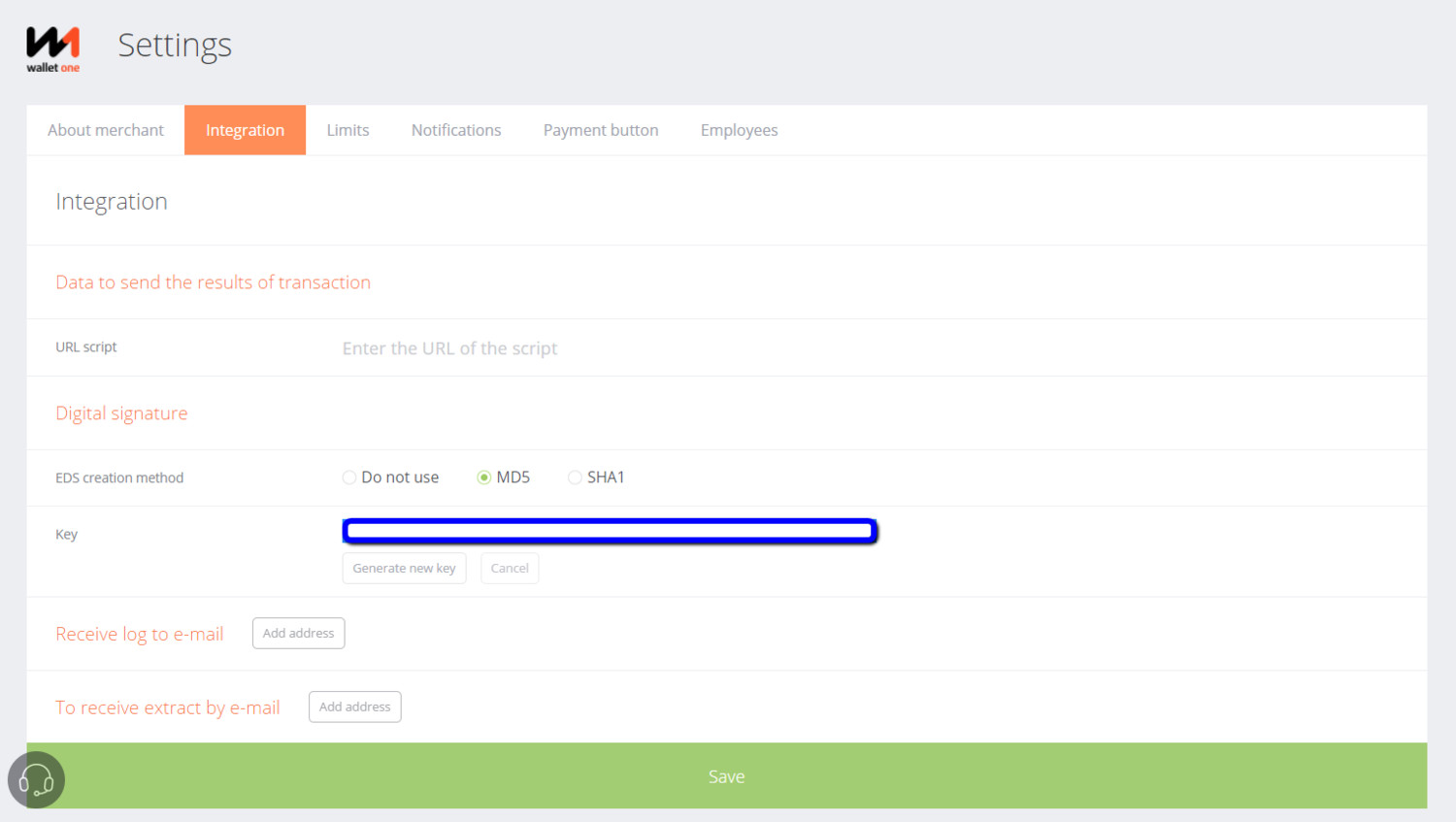
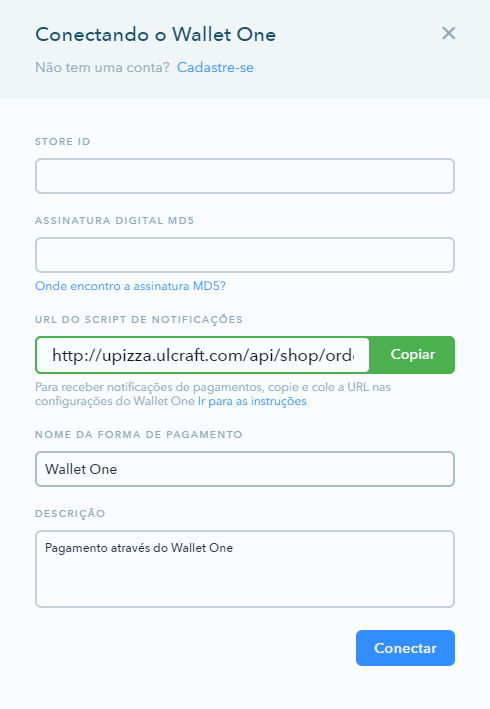
Por fim, para que o servidor do WalletOne possa enviar notificações de pagamento para seu site, configure o campo URL Script na mesma página de configurações anterior. Você encontra a URL no seu Painel de Controle no uKit.

Pronto, agora basta clicar em Conectar em seu Painel de Controle no uKit e Save nas configurações do WalletOne.
Sim! Nas configurações do formulário você pode adicionar um endereço de envio alternativo para os pedidos.
Se o endereço adicionado ainda não estiver cadastro e confirmado no uKit, você receberá uma mensagem pedindo que confirme o endereço. Note que o formulário não enviará mensagens para endereços não-confirmados, então encontre o email de confirmação e clique nele.
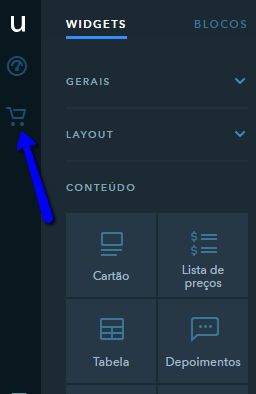
Você encontra o Painel de Configurações da loja no canto superior esquerdo do Construtor, logo abaixo do botão que leva de volta ao Painel de Controle e no painel de configurações do widget Produto. Veja abaixo:


Sim, é possível utilizar os links de pagamento do MercadoPago sem problema nenhum.
Em sua conta no MercadoPago, clique no menu da conta e vá em Soluções de Pagamento > Criar ferramenta de recebimento.
Preencha os dados que precisar e clique em Criar ferramenta, gerando um link de pagamento.
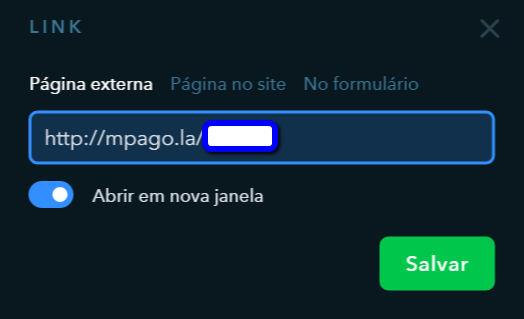
Aí basta colocá-lo onde você quiser: em botões, cartões de produtos ou tabelas. Para adicionar o link, basta clicar no element e adicionar como um link externo:

Não!
O uKit atualmente oferece sua própria plataforma de comércio eletrônico simplificada.
Saiba mais aqui: Sua loja virtual no uKit

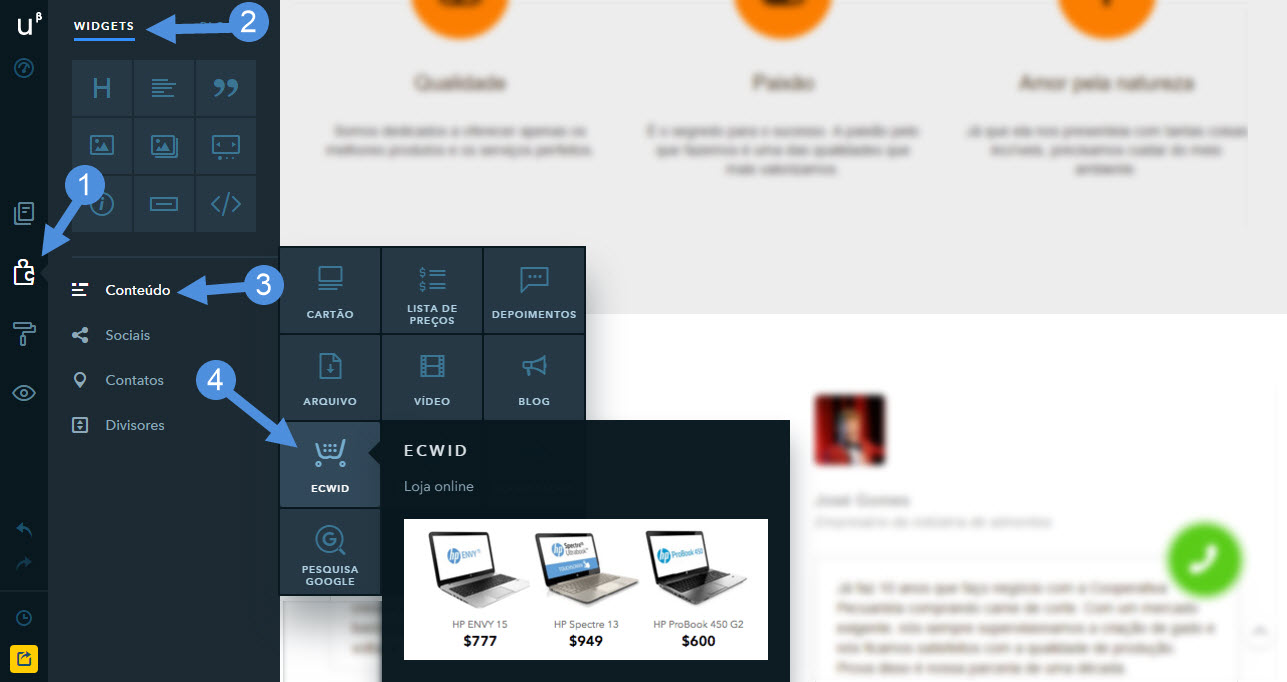
Uma loja virtual pode ser adicionada utilizando o widget do Ecwid: Construtor > Conteúdo > Ecwid. Selecione e arraste o widget até a área desejada e clique sobre ele. Um menu será exibido na esquerda com as configurações do Ecwid. Conecte-se à sua conta do Ecwid ou crie um novo usuário. Para mais informações sobre o Ecwid, visite http://www.ecwid.com/
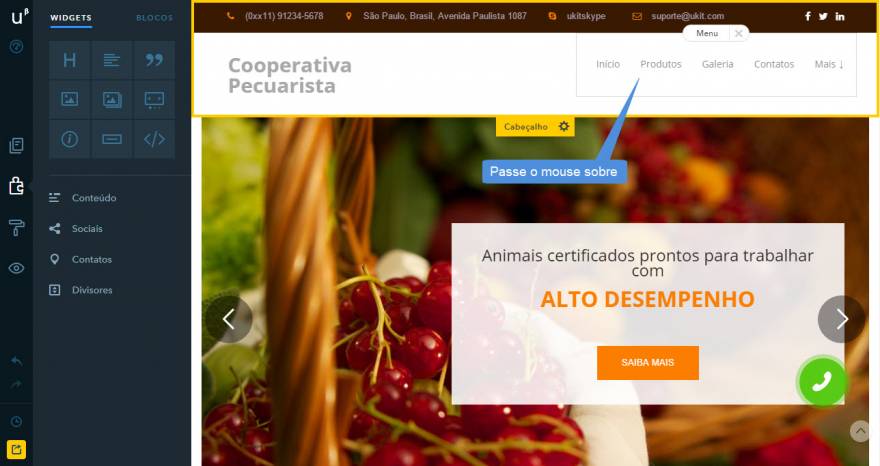
Será necessário editar o menu de navegação. Clique no menu do site para abrir as configurações no menu esquerdo, através dele você pode adicionar links para outras páginas e agrupá-las clicando e arrastando o cursos sobre os itens.
1. No construtor, clique no menu
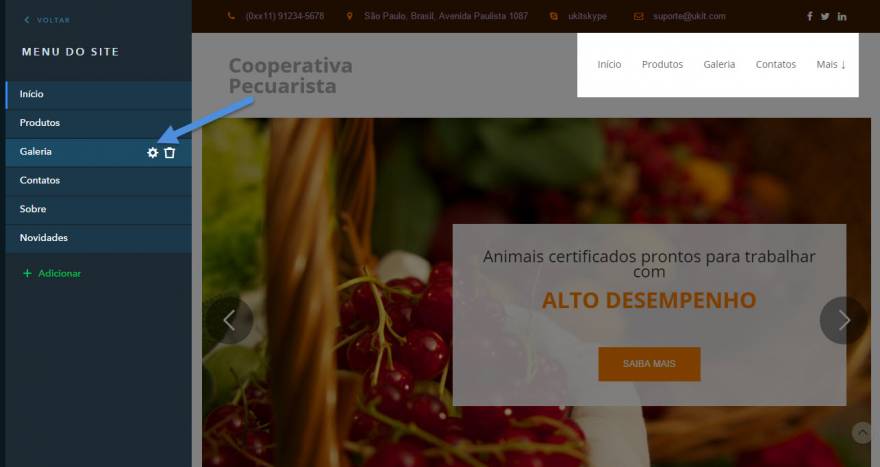
2. Para editar um item, basta clicar em
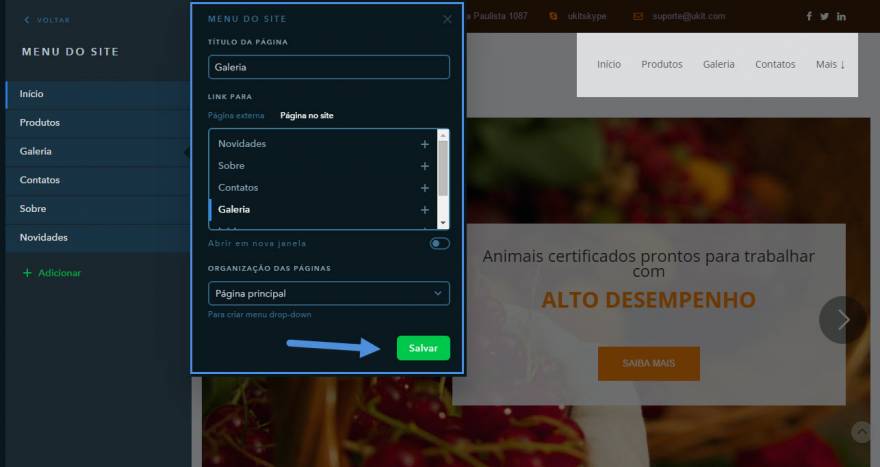
3. Você pode escolher se o item do menu irá abrir uma página do site ou externa e se a mesma será aberta em outra janela. Você pode também alterar o nome do item.
Para remover um item, basta clicar em . Você pode usar essa opção para remover páginas que foram adicionadas automaticamente ao menu.
Para ativar seu certificado SSL e o protocolo HTTPS em seu site:
- Anexe um domínio próprio. Você pode anexar um domínio já registrado ou adquirir um domínio no Painel de Controle.
- Aguarde a configuração de NS estar 100% ativa. Ou seja, seu site precisa estar acessível no novo endereço.
- Ainda em Domínios, clique em Certificados SSL, selecione o domínio e clique em Ativar HTTPS.
- Aguarde a confirmação.
Para confirmar que o certificado está funcionando, basta acessar o site usando https:// ao invés de http://
Um certificado SSL garante que a comunicação entre o servidor e o visitante é segura e sigilosa, permitindo o uso do protocolo de comunicação https.
Usando https, as informações trocadas entre o servidor e visitante são legíveis apenas para os mesmos e é garantido que não há alterações nas mesmas no caminho. Saiba mais: O que é "https"?
O uso de https não só deixa seu site mais seguro mas também afeta o ranking do mesmo perante o Google e outros mecanismos de busca.
O uKit oferece certificados SSL grátis e permite o uso do protocolo HTTPS em todos os sites com domínio próprio.
Veja como ativar aqui: Como ativar o HTTPS em meu site?
Se você tentou registrar um domínio no uKit já tendo uma conta no registro.br, você recebeu a mensagem de erro "Esse documento já foi usado". Isso significa que seu CPF ou CNPJ já estão registrados com outro provedor.
Para corrigir o problema e adquirir seu domínio diretamente no uKit, você precisa alterar o provedor de sua conta no próprio registro.br. Para fazer isso, acesse o site registro.br e clique em Acessar Conta.
Se você nunca criou uma conta no registro.br mas tem um domínio registrado em outra empresa, entre com seu CPF ou e-mail e clique em Esqueci ou não tenho a senha. Você receberá sua senha no email cadastrado. Com ela, faça o login na página.
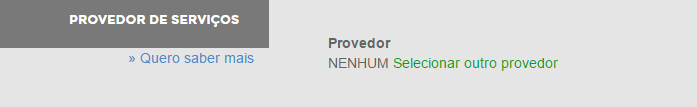
Tendo feito o login, acesse Titularidade, clique em Editar Informações e em seguida Selecionar outro provedor

Aí basta selecionar UCOZ-MEDIA(100) como seu provedor.
Pronto! Agora você pode adquirir seu domínio diretamente no Painel de Controle de seu site no uKit.
Uma vez adquirido um serviço de e-mail* para seu domínio próprio, você precisará configurar o DNS para que seus emails sejam direcionados corretamente para seu serviço. Cada serviço de email tem suas próprias configurações, mas elas geralmente envolvem adicionar 1 ou mais entradas em suas configurações de DNS.
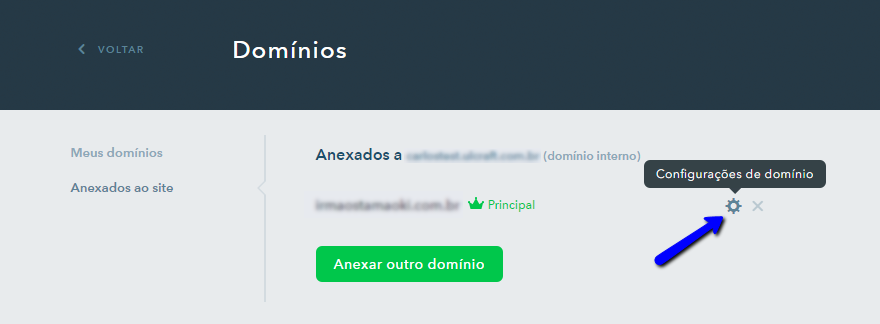
Para adicionar entradas em suas configurações de DNS, basta clicar em Domínios > Anexados ao site e aí então clicar em Configurações.
Veja com mais detalhes aqui: Como adicionar entradas ao meu domínio?
Se você está usando os servidores NS do uKit em seu domínio e precisa adicionar novas entradas (records) na configuração, basta clicar em Domínios > Anexados ao site e aí então clicar em Configurações.

Lá você irá encontrar o item Edição de Registros onde poderá adicionar registros do tipo CNAME, TXT e MX.

Note que para A-records você deve ainda entrar em contato com o suporte técnico para adicioná-los.
Sim e não.
Você pode adicionar um domínio próprio ao seu site do uKit a qualquer momento. Você pode adicionar quantos domínios quiser.
Não é possível, no entanto, alterar o endereço interno do site após sua criação. O endereço interno do site é aquele selecionado quando o site é criado e que termina em ulcraft.com, udo.com, etc.
Isso é feito em 3 etapas:
- Informe ao uKit o domínio que você quer anexar
- Configure em seu domínio os nossos name server
- Confirme o domínio em seu Painel de Controle
Passo 1
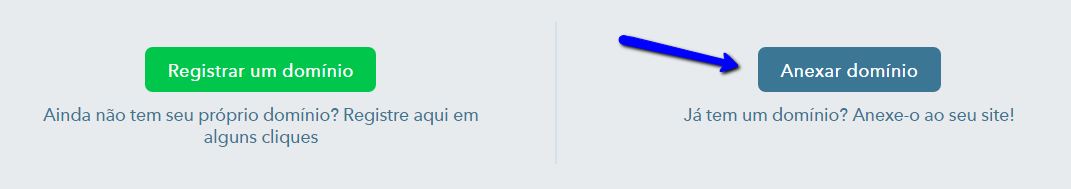
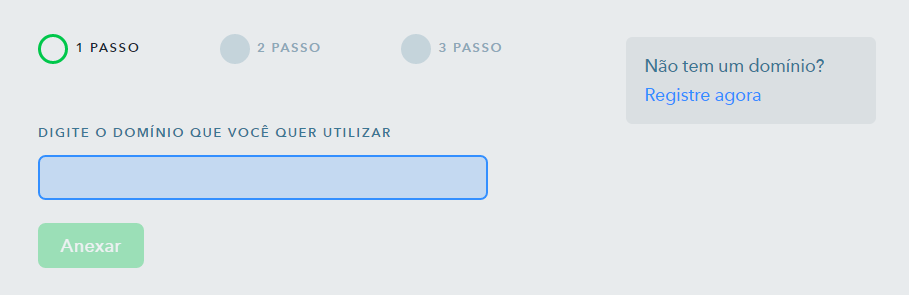
Entre em seu Painel de Controle, clique em Domínios e então clique em Anexar domínio.
Entre com o domínio que você quer utilizar e clique em Anexar.
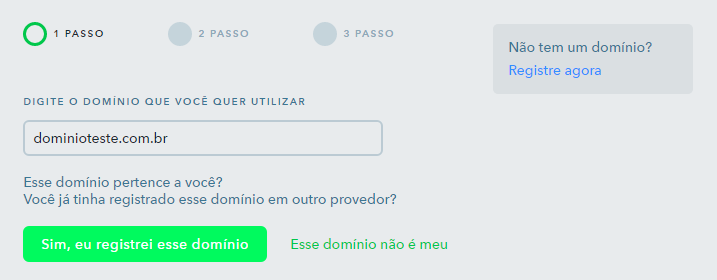
Confirme que o domínio já foi registrado clicando em Sim, já registrei esse domínio. Clicando na outra opção você poderá voltar ao passo anterior e registrar o domínio.
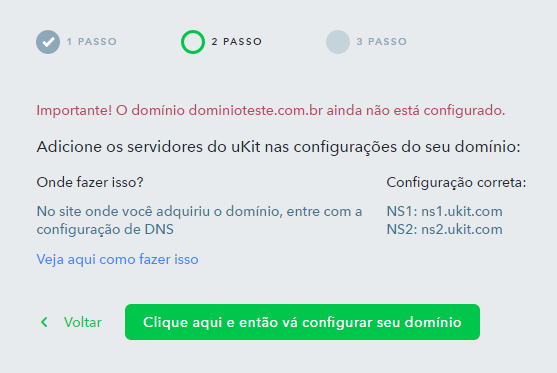
Por fim, leia atentamente as instruções e clique no botão de confirmação. Isso irá informar aos servidores do uKit que você tem a intenção de utilizar este domínio em nosso sistema.
Passo 2
Entre no site onde você registrou seu domínio e entre nas configurações. O local exato onde você faz essas configurações varia bastante conforme o serviço que você usa, mas o nome comum da configuração que você está procurando é ns server ou servidor de domínio.
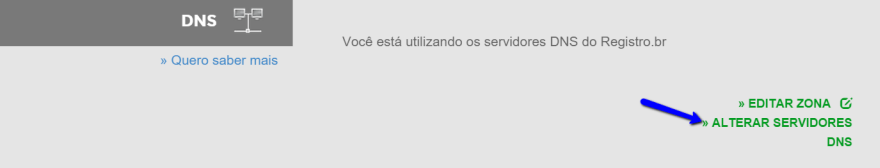
Se você está usando o registro.br, você encontrará essa configuração clicando no domínio que você quer usar e em seguida em ALTERAR SERVIDORES DNS > Informar servidores DNS >.


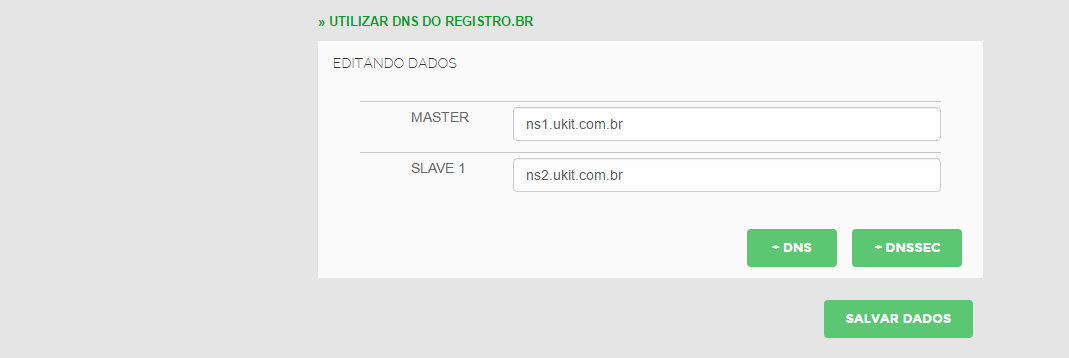
Nas configurações você deverá entrar com os seguintes dados:
Se seu site está em br.ukit.com e termina com ulcraft.com.br:
Name Server 1: ns1.ukit.com.br
Name Server 2: ns2.ukit.com.br
Se seu site está em ukit.com e termina com ulcraft.com ou qualquer outra variante exceto ulcraft.com.br:
Name Server 1: ns1.ukit.com
Name Server 2: ns2.ukit.com
Salve as configurações e aguarde. As vezes demora até 24 horas para que essas configurações sejam aplicadas pelo servidor.
Se, ao clicar em salvar dados você receber uma mensagem de erro do tipo Domínio desconhecido, é porque não fez o primeiro passo do processo ou o fez incorretamente (adicionando o domínio errado, por exemplo).
Passo 3
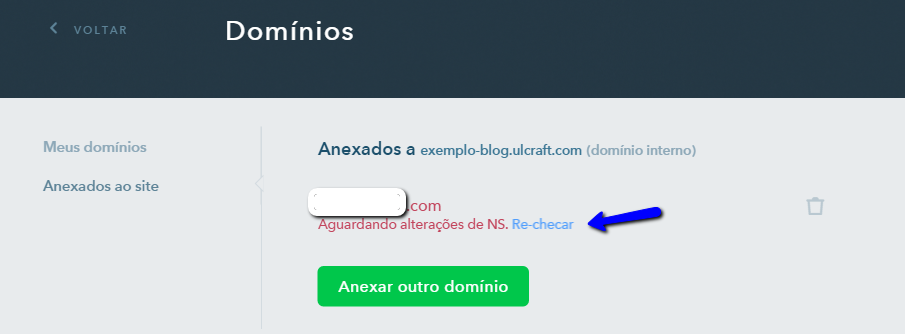
Volte ao Painel de Controle do uKit e clique em Já Configurei!. Caso você já tenha clicado, clique em re-checar ao lado do domínio em espera:

Se você fez tudo corretamente, seu domínio está anexado e seu site poderá ser agora acessado através do novo endereço.
Basta entrar na seção Domínios do Painel de Controle e escolher "Registrar um novo domínio" e seguir os passos recomendados.
Se a opção .com.br não aparece na lista de domínios em sua conta, entre em contato com o suporte técnico e nós resolveremos para você.
O uKit atualmente não oferece serviços de e-mail integrados. Nós acreditamos que os melhores serviços são oferecidos por aqueles cujo foco é o serviço em si, e não por quem oferece o serviço como um "extra" de pouca importância. Por isso preferimos deixar ao cliente a escolha de qual serviço de e-mail utilizar.
Como serviço gratuito, recomendamos o zoho.com. Você pode utilizar o serviço de email de qualquer outra empresa, até mesmo com seu domínio adquirido conosco ou com terceiros.
Para configurar seu e-mail, você precisará adicionar entradas em seu domínio. Para saber quais as entradas específicas, você deve consultar seu provedor de e-mail. Para configurá-las no uKit, veja aqui: Como adicionar entradas no meu domínio?
O uKit possui os seguintes name servers:
ns1.ukit.com
ns2.ukit.com
Você pode registrar seu domínio .BR diretamente no Painel de Controle do uKit:
Entre em seu Painel de Controle e clique em Domínios:

Clique em Registrar um Domínio
Digite o domínio que você quer registrar sem www e clique em Verificar, isso irá mostrar se o domínio está disponível e em quais zonas você pode registrá-lo:

Escolha qual zona você quer. A zona .com é mais comum no mundo e a zona .com.br, ainda não disponível no uKit, é a mais comum no Brasil. Os valores exibidos são referentes à 1 ano de uso do domínio. Clique em Adquirir para ir para a página de pagamentos. Clicando no botão você ainda não irá confirmar a compra, não se preocupe.

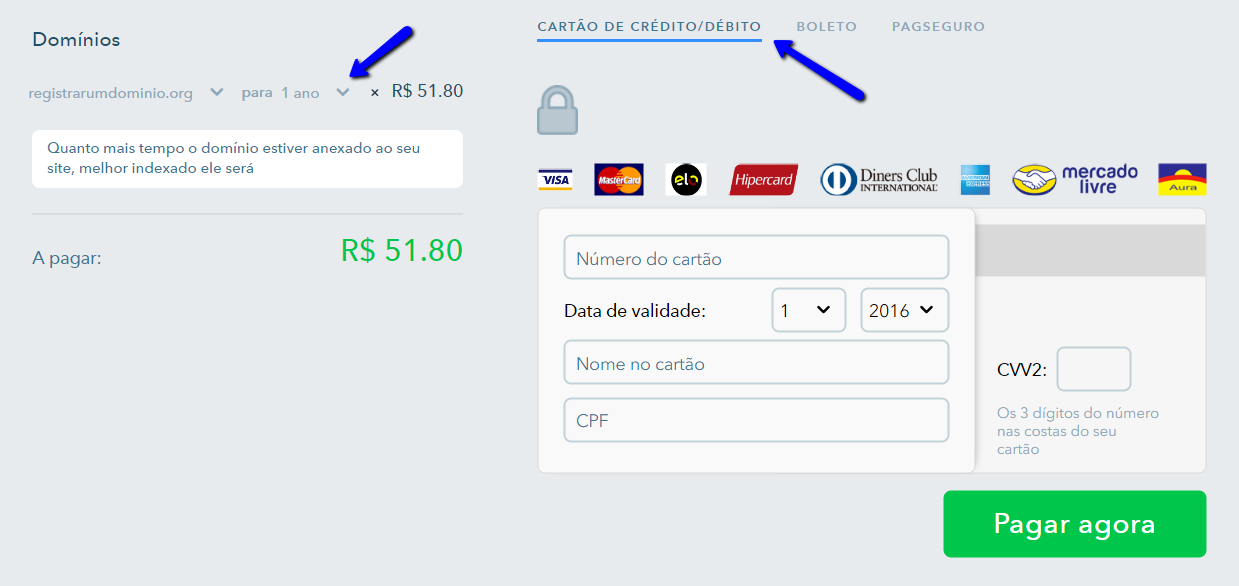
Você chegou na página de pagamento. Aqui você pode escolher o período de registro (de 1 a 10 anos) e a forma de pagamento:

Aí basta fazer o pagamento exatamente como outros pagamentos do uKit.
Informações importantes
- Não há estorno para domínios registrados. Registre o domínio apenas quando tiver certeza que irá precisar do mesmo.
- O preenchimento dos dados de contato é imprescindível para que o domínio funcione. Enquanto você não preencher os dados de contato, o domínio não será anexado.
- O domínio é anexado automaticamente ao site ativo no momento do registro. Se você tem apenas 1 site em sua conta, ele será anexado automaticamente a esse site.
- O domínio pode demorar até 24 horas para ficar ativo. Se você adquiriu um domínio e meia hora depois o mesmo "ainda não está funcionando", seja paciente que ele funcionará em breve. Entre em contato com o suporte técnico caso o domínio não funcione em 24 horas
A correlação entre visualização e visitas é chamada de Taxa de Rejeição. Ela significa a porcentagem de usuários que abandona seu site sem interagir com o mesmo.
A taxa de rejeição do site é um fator crítico para a classificação do seu site perante o Google. Fique de olho nisso!
Para melhorar a taxa de rejeição:
- Adicione conteúdo interessante para seus visitantes.
- Faça uso de botões "saiba mais" levando para outras páginas, especialmente em postagens de blog.
- Preste atenção em erros de diagramação no site. As vezes as pessoas abandonam o site porque têm a impressão que o mesmo não está terminado
- Use imagens de qualidade.
As possíveis fontes de tráfego num site são:
- Direto - quando a visitante digitou o endereço ou clicou nos favoritos
- Referências - quando visitante veio de outro site
- Busca orgânica - quando o visitante chegou em seu site através de algum mecanismo de busca
- Social - quando o visitante veio de uma rede social
A fonte undefined significa que o navegador se recusou ou não tinha a informação de onde veio o visitante.
O gráfico de visitas mostra a saúde geral do seu site. Os itens exibidos são:
- Visualizações: quantas vezes o site foi carregado, mesmo que repetidamente.
- Visitas: quantas vezes um visitante ficou no site por mais que um tempo determinado (geralmente 30 segundos).
- Usuários: cada visitante específico, calculado via IP, cookies e outras ferramentas similares.
- Novos usuários: quantidade estimada de novos visitantes no site.
Para ativar as estatísticas do seu site no uKit você precisa de uma conta no Google Analytics. Se você já usa o Gmail, você já tem uma conta no Analytics, basta acessá-lo clicando no link anterior. Se você não tem, crie uma.
Para iniciar o processo, em seu Painel de Controle, clique em Estatísticas e em seguida Conectar:

Dê permissão para que o uKit receba as estatísticas de seu site.
Você encontrará a seguinte mensagem:
Para iniciar a coleta de estatísticas você deve criar uma conta e uma propriedade com o endereço do site — seudominio.com
A conta especificada nessa mensagem não é a conta que você acabou de criar para acessar o Analytics. Uma "conta" no Analytics é um grupo des sites, chamados de propriedades.
Para criar a conta e a propriedade, clique no botão. Você será levado para sua conta no Analytics:

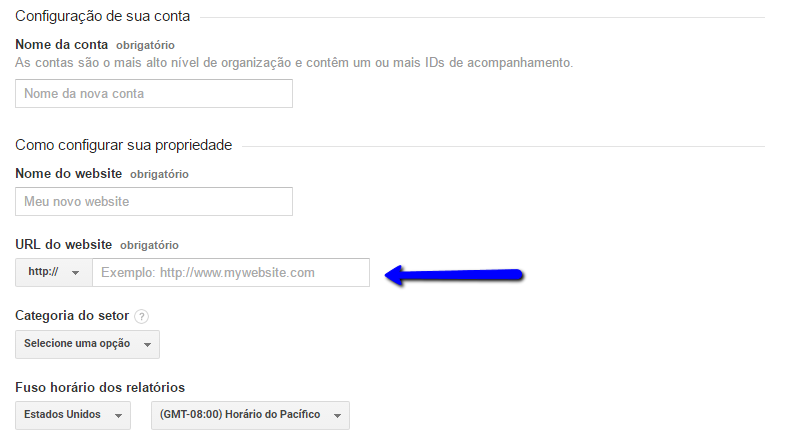
Preencha os dados sobre seu site. O mais importante deles é o endereço do site. Entre com seu endereço sem o www. Preenchido o formulário, clique em Obter ID de acompanhamento. Pronto, sua conta e propriedade foram criadas, pode fechar a janela do Analytics e voltar para o uKit.
Se você é usuário avançado do Analytics, note que não é obrigatória a criação de uma nova conta para cada no uKit, basta que você crie uma propriedade com o URL correto. Nós sugerimos a criação de uma nova conta simplesmente para facilitar o trabalho de quem está começando a usar o Google Analytics. Se você tem vários sites relacionados, o ideal é uma usar uma conta e diversas propriedades para cada projeto, ao invés de criar uma nova conta em cada novo projeto.
Terminado o processo acima, volte para o uKit e clique em Já tenho uma conta e a conexão entre seu site e o Google Analytics estará completa.
Note que inicialmente não haverão dados de visitação para exibir, a não ser que você tenha conectado uma conta/propriedade existente.
Sim. Se você adicionar um domínio próprio em seu site do uKit utilizando os name servers (ns1.ukit.com and ns2.ukit.com), o redirecionamento 301 fará com que o novo domínio seja identificado. Dessa maneira, o Google Analytics irá agregar informações de todos os domínios do site.
Você pode configurar o Google Analytics no seu site do uKit utilizando a ferramenta "Estatísticas" no Painel de Controle.
Depende do navegador.
Sim e não...
O uKit funciona num sistema conhecido no mundo do software como "freemium": existe uma versão gratuita com funcionalidades reduzidas e uma ou mais versões pagas com mais conteúdo ou funcionalidades.
E como funciona no uKit, então?
Em sua versão gratuita, o uKit permite a publicação do site a qualquer momento e o uso de todos os widgets do plano Premium exceto o widget de envio de SMS. A limitação é que no rodapé de seu site será exibida uma propaganda do uKit com o texto "Esse site foi criado no uKit".
O plano Premium provém todas as funcionalidades do uKit: veja mais clicando aqui.
Por fim, o plano PRO provém todas as funcionalidades do plano Premium e também acesso ao widget HTML e ao editor da paleta de cores do site.
Se você está criando um site e precisa de tempo, não se preocupe: o fim do período de avaliação não é o fim do seu site, você poderá continuar trabalhando nele quanto tempo quiser.

Se você tentou fazer o pagamento e após entrar com os dados, o formulário simplesmente recarregou, isso significa que o pagamento não passou e você não foi cobrado. O motivo mais comum para isso é que a bandeira de seu cartão não foi aceita pelo nosso processador de pagamentos.
Nesse caso, recomendamos fazer o pagamento via boleto bancário ou utilizar outro cartão de crédito ou débito.
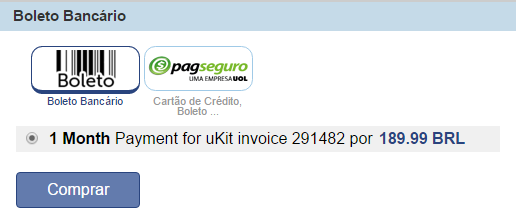
Se o pagamento foi aceito corretamente, você verá a imagem ao lado.
Qualquer dúvida, não hesite em entrar em contato conosco.
Sim, é possível pagar o serviço do uKit usando boleto.
Basta escolher "Boleto/PagSeguro" na página onde você confirma o pagamento:

Clicando em "Pague com Boleto/PagSeguro", você será levado para nossa página de pagamento:

Clicando em "Boleto", basta entrar com seus dados e o sistema irá gerar um boleto automaticamente para você.
Clicando em "PagSeguro", você poderá fazer o login em sua conta no PagSeguro e usar as formas de pagamento disponíveis na mesma (exceto pagamentos usando o saldo da conta) ou simplesmente gerar um boleto sem fazer o login, escolhendo o banco de sua preferência.
Havendo problemas, lembre-se que você pode também acessar: recarga.ucoz.com.br, escolher o período desejado, clicar em Comprar e na forma de pagamento, escolher PayPal ou PagSeguro.
Se você é usuário do uKit em português mas prefere tarifação em outra moeda, entre em contato conosco!
- Widgets temáticos
- Versões do site para dispositivos mobile
- Hospedagem gratuita
- Domínio de terceiro nível gratuito (exemplo: seunome.ulcraft.com)
- Conexão através de um domínio próprio
- Configurações de SEO em apenas dois cliques
- Ferramentas para Webmasters
- Estatísticas sobre o site
- Loja virtual
- Blog
Não, seu site não será excluído. Quando o período de testes acabar você não é obrigado a publicar seu site imediatamente, pois ainda será possível realizar modificações e utilizar a pré-visualização até que seu site fique pronto. Caso o usuário se interesse em publicar seu site após o período de testes, um plano Premium deve ser contratado. Vale lembrar que o usuário não precisa, necessariamente, esperar até que o período de teste acabe para adquirir um plano Premium.
O plano Premium custa $5/mês ou $48/ano.
Se você se cadastrou no uKit no Brasil, todos os preços são em Reais (R$).
Se o seu cadastro inicial foi na página em Inglês, você está cadastrado em nosso serviço internacional com preços em dólares.
Atualmente, os pagamentos podem ser efetuados com cartões nacionais das seguintes bandeiras:

É possível também fazer o pagamento via boleto bancário.
Quando o período de testes de 7 dias acaba, o seu site não pode mais ser visualizado pelo público. Para mantê-lo ativo você precisa contratar um plano Premium de R$19,99 por mês ou R$189,99 por ano.
Se você tem preços em dólares em seu painel de controle, contate o suporte técnico.
Os 14 dias de avaliação permitem a você total acesso a todos os recursos do plano Premium, dessa forma você pode decidir se o uKit tem as funcionalidades necessárias para seu site.
Para ter acesso e avaliar o widget HTML e ao editor de paleta de cores, entre em contato com o suporte técnico através do Painel de Controle.
Webmasters, agências de webdesign, donos de sites, comunidades e grupos relacionados à webdesign.
Se existe demanda para a criação de sites, existe potencial de lucro em nosso programa.
O ShareASale é o método preferido de afiliação. Uma vez cadastrado no sistema, você pode verificar suas estatísticas de vendas e receber a comissão automaticamente. O sistema é seguro e transparente.
Afiliação direta é mais indicada para agências de webdesign ou webmasters freelancer.
Nosso programa de afiliados é simples e intuitivo como nossa plataforma: você recebe 30% de comissão e pronto. Não há requerimentos complicados ou longos processos de avaliação. O único requerimento é que você tenha uma audiência interessada na criação de sites, seja ela seus clientes ou visitantes de seu site ou comunidade.
Sim, claro!
A revenda de sites é feita exatamente da mesma forma que o programa de afiliados: você recebe 30% de comissão para os pagamentos realizados pelos seus clientes para o uKit.
A transferência do site para a conta do cliente é feita através do suporte técnico.
Um programa de afiliados geralmente se define como uma parceria entre um provedor de serviços ou produtos e um agente capaz de divulgar esses serviços ou produtos. O programa de afiliados do uKit visa divulgar nossa plataforma de criação de sites através de blogs, agências de criação de sites e afins.
No programa de afiliados do uKit você recebe 30% de comissão para todos os clientes pagantes que sua fonte de divulgação trouxer.
Nós oferecemos 2 formas de rastreamento de cadastros: através do ShareASale.com ou diretamente através de nossas estatísticas internas. O ShareASale é uma plataforma similar ao Hotmart que agiliza o rastreamento e pagamento de marketing de afiliados.
Para participar do programa, basta preencher o formulário em nossa página oficial.