Todos os widgets no uKit são customizáveis. Você pode, e deve, editá-los para que se adaptem ao conteúdo do seu site ao invés de deixar o conteúdo padrão que já vem com o template. O passo inicial para editar qualquer widget é clicar no mesmo, no lado esquerdo o painel de configuração será exibido.
Abaixo você encontra os widgets cuja customização é de grande importância para seu site:
Clique para expandir cada widget
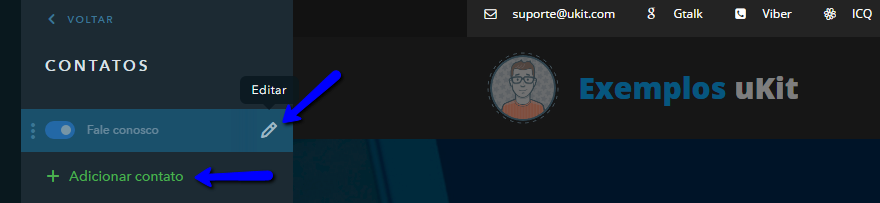
Para editar as informações de contato, basta clicar no que se encontra ao lado de cada contato de seu site:

Além dos campos padrões, lembre-se que você pode também adicionar novos campos, clicando em Adicionar Campo no fim da lista. Você pode remover campos desnecessários clicando na ou ocultando os mesmos no painel de configurações do widget.
Dica importante: adicione os números de telefone de forma correta, sem parênteses ou letras, dessa forma o cliente visitando o site em dispositivo móvel poderá simplesmente tocar no número para iniciar uma chamada. Lembre-se também de usar um campo separado para cada telefone, caso existam vários em sua empresa ou negócio.
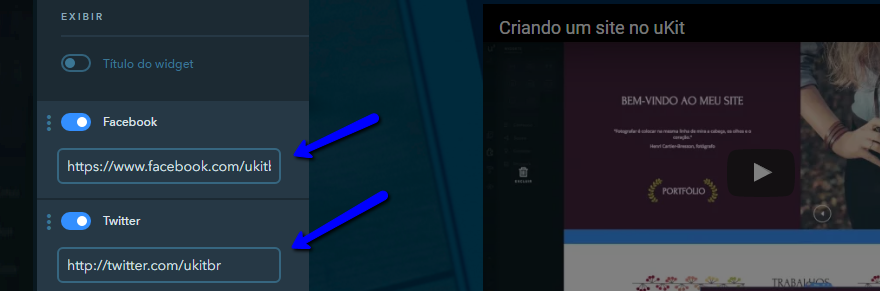
Assim como os contatos, é importante adicionar os links corretos para as redes sociais de sua empresa ou removê-los caso você não as use (mas deveria!). Para editar os links, basta clicar no widget e você encontrará o painel:

Se sua empresa não tem nenhuma página em nenhuma rede social, basta remover os links e/ou desativá-los, clicando no botão. Você pode sempre re-ordenar os ícones, arrastando os itens da lista como preferir.
Além do widget de redes sociais geralmente localizado no cabeçalho, existem também os widgets que exibem o feed de suas redes sociais no site. Se você os usa, lembre-se sempre de adicionar o link correto para sua página ao invés de deixar o link padrão, ou conectar seu perfil corretamente, no caso do Instagram.
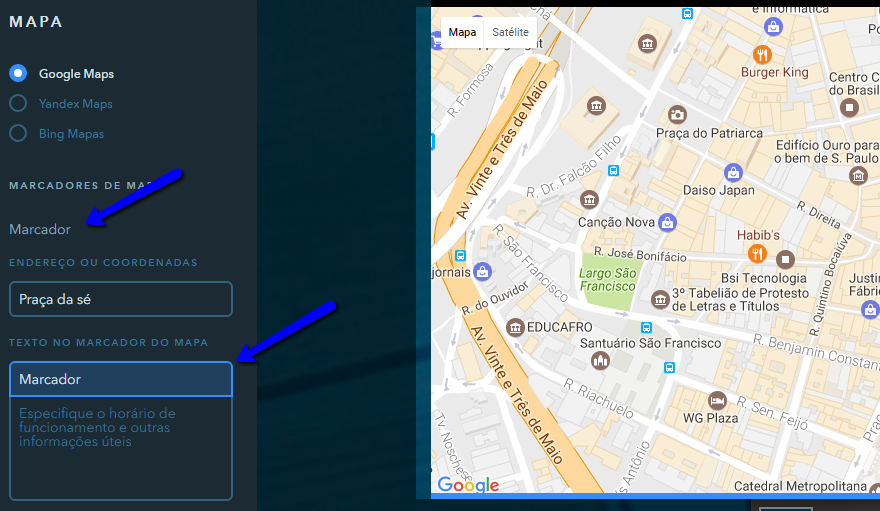
Além do mapa incluído no widget Contatos, que sempre usa o endereço do contato em si, diversos designs do uKit contémo widget Mapas. É importante configurar os mapas para que eles usem o seu endereço e não o endereço padrão do design. Todo mapa vem já com um marcador, clique nele para editar o endereço:

No campo Endereço ou coordenadas você entra com o endereço ou coordenadas e no campo título você edita o nome do marcador, tanto no mapa quanto na lista. Adicionando mais marcadores, o mapa se ajusta para exibir todos. Lembre-se também que cada mapa além do inicial
Lembrando que você pode adicionar mais marcadores no mapa clicando em adicionar marcador logo abaixo e cada mapa tem sua própria lista de marcadores.
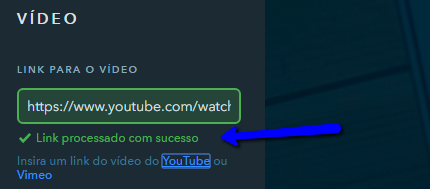
Se seu site tem vídeos, lembre-se sempre de adicionar links corretos e apropriadamente configurados em cada widget. Sempre aguarde a mensagem "Link processado com sucesso" para fechar o painel de configurações do widget.


Vídeos configurados para não permitir a incorporação não poderão ser exibidos em páginas do uKit. Você encontra essa configuração em Informações e Configuração do seu vídeo. Caso o vídeo não esteja em sua conta, você encontrará uma mensagem de erro no widget.
