Não há nenhum design "em branco" no uKit, mas lembre-se que você não precisa seguir a estrutura do design que escolheu! Removendo todas as páginas do site você tem um design "em branco". Lembre-se também:
Para alterar o ícone do site basta ir até as Configurações no Painel de Controle. Recomendamos o uso de imagens no formato .png e resolução de 32×32 pixels. Basta acessar a aba Design no modo Editor. Recomendamos ao usuário que utilize um computador para editar seu site, pois é a maneira mais estável e segura. No entanto, para pequenas alterações, não há problemas em utilizar um dispositivo mobile. Para realizar essa tarefa faça o log in do seu usuário no ukit.com, selecione a opção "Editar" e ignore a mensagem de alerta que será exibida.
Melhores opções de edição estão sendo desenvolvidas para o cabeçalho e rodapé, e devem ser lançadas nos próximos updates. Você pode conferir as novidades pelo nosso blog em blog.ukit.com. Por enquanto, caso você queira adicionar o logo da empresa no cabeçalho, selecione um design com um ícone no cabeçalho e o substitua pelo seu. Todos os blocos e widgets do uKit são responsivos, devido a isso, o design do seu site irá se adaptar ao tamanho da tela de qualquer dispositivo.
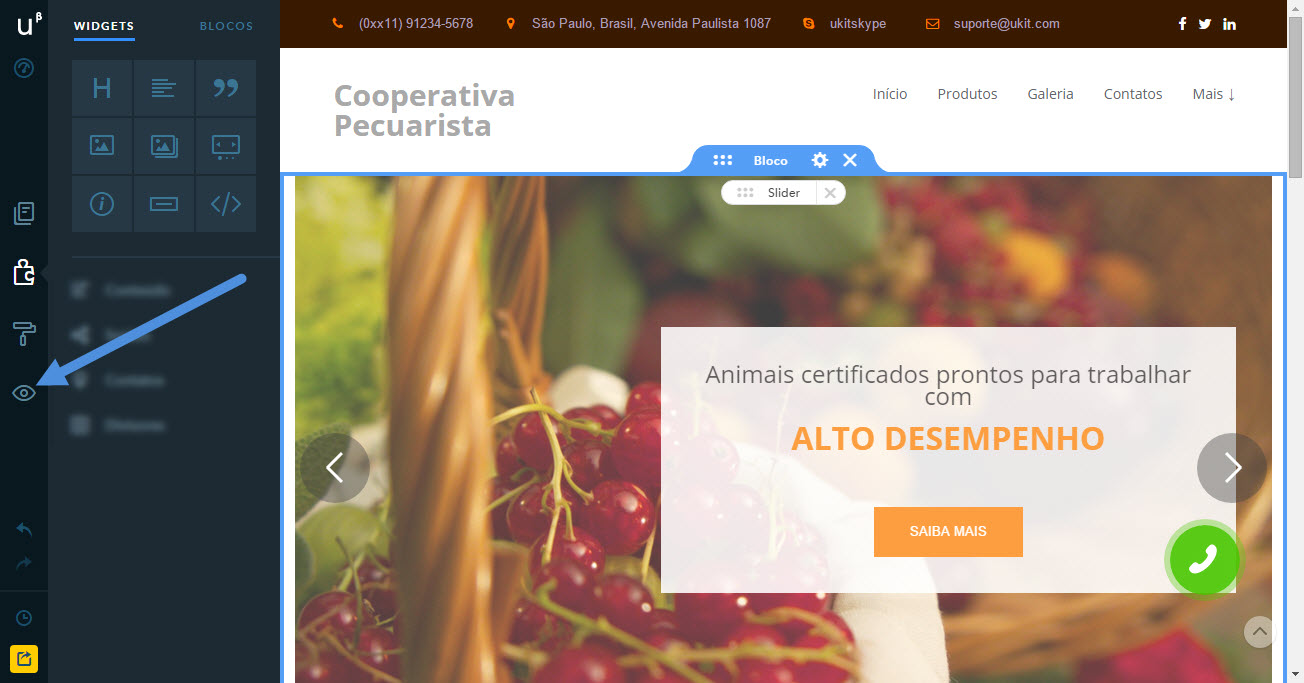
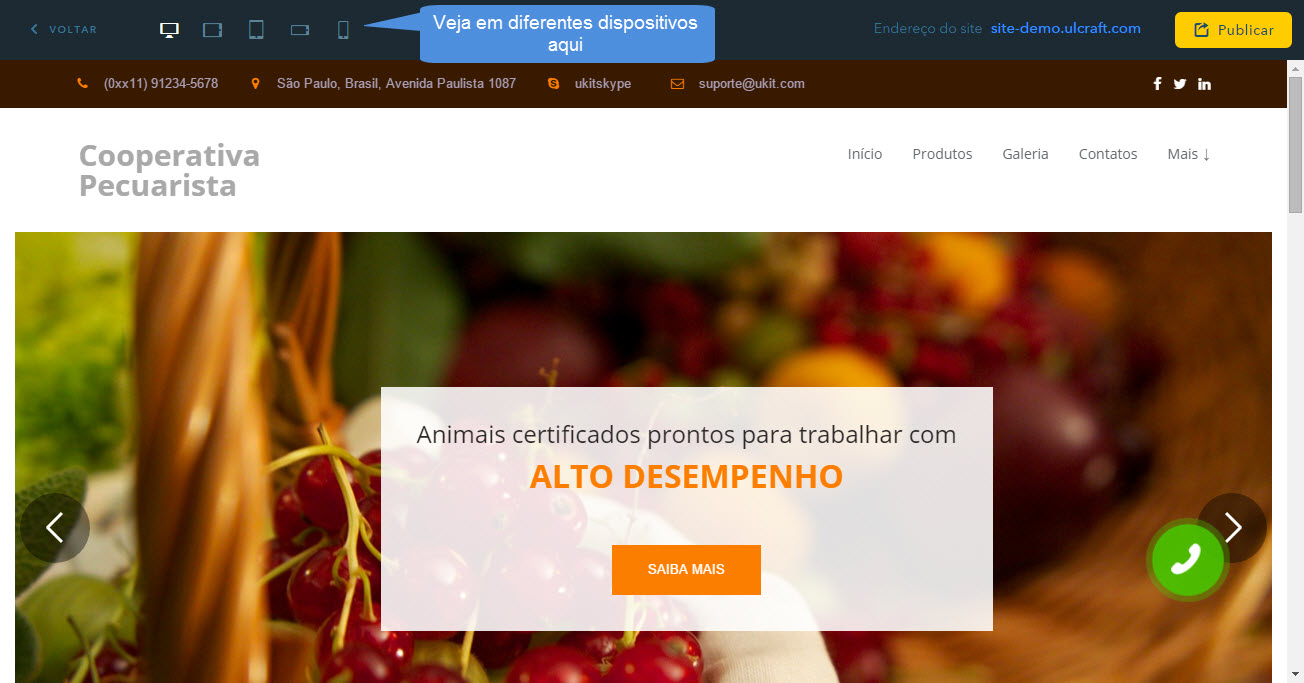
Para verificar como seu site será exibido em diferentes dispositivos, selecione a opção Preview no menu esquerdo.
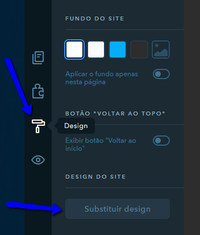
Para alterar o esquema de cores acesse a aba Design no menu esquerdo.
Nós estamos atualizando nosso repertório de designs constantemente. No futuro, nós planejamos introduzir designs elaborados especialmente para instituições educacionais, lojas online, serviços de transporte, etc. Como consequência, novas funcionalidades também serão apresentadas no uKit. Além disso, profissionais poderão fazer upload de temas personalizados e vendê-los. O uKit não permite acesso ao HTML. Este é um construtor de sites totalmente drag-and-drop direcionado àqueles que não estão familiarizados com web design e programação, ou que simplesmente não querem gastar tempo editando o código HTML do seu site e preferem dar foco total ao conteúdo. Entretanto, se você prefere editar seu site através de programação, uma boa opção seria nosso construtor de sites ucoz.com. |
FAQ –
Design