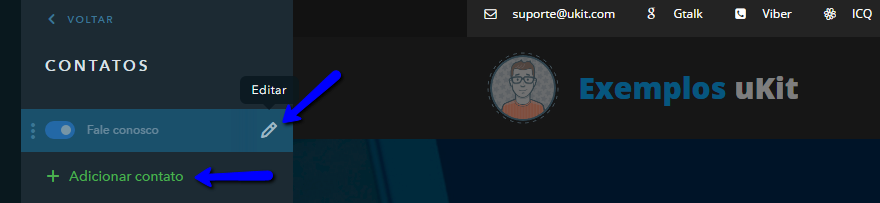
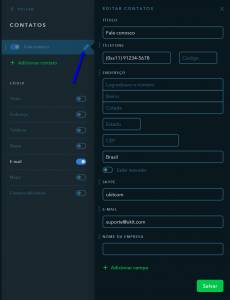
Todos os widgets no uKit são customizáveis. Você pode, e deve, editá-los para que se adaptem ao conteúdo do seu site ao invés de deixar o conteúdo padrão que já vem com o template. O passo inicial para editar qualquer widget é clicar no mesmo, no lado esquerdo o painel de configuração será exibido. Abaixo você encontra os widgets cuja customização é de grande importância para seu site: Para editar as informações de contato, basta clicar no que se encontra ao lado de cada contato de seu site:
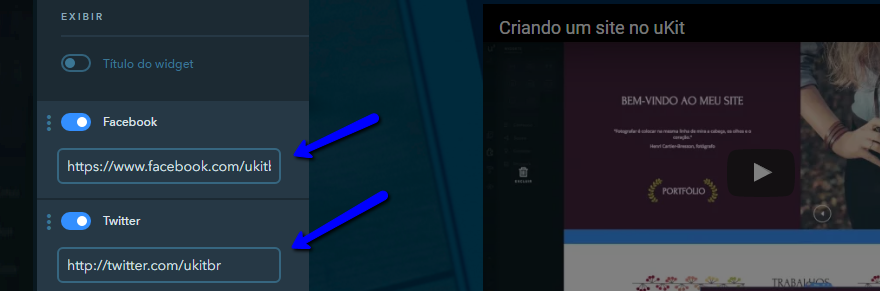
Além dos campos padrões, lembre-se que você pode também adicionar novos campos, clicando em Adicionar Campo no fim da lista. Você pode remover campos desnecessários clicando na ou ocultando os mesmos no painel de configurações do widget. Dica importante: adicione os números de telefone de forma correta, sem parênteses ou letras, dessa forma o cliente visitando o site em dispositivo móvel poderá simplesmente tocar no número para iniciar uma chamada. Lembre-se também de usar um campo separado para cada telefone, caso existam vários em sua empresa ou negócio. Assim como os contatos, é importante adicionar os links corretos para as redes sociais de sua empresa ou removê-los caso você não as use (mas deveria!). Para editar os links, basta clicar no widget e você encontrará o painel:
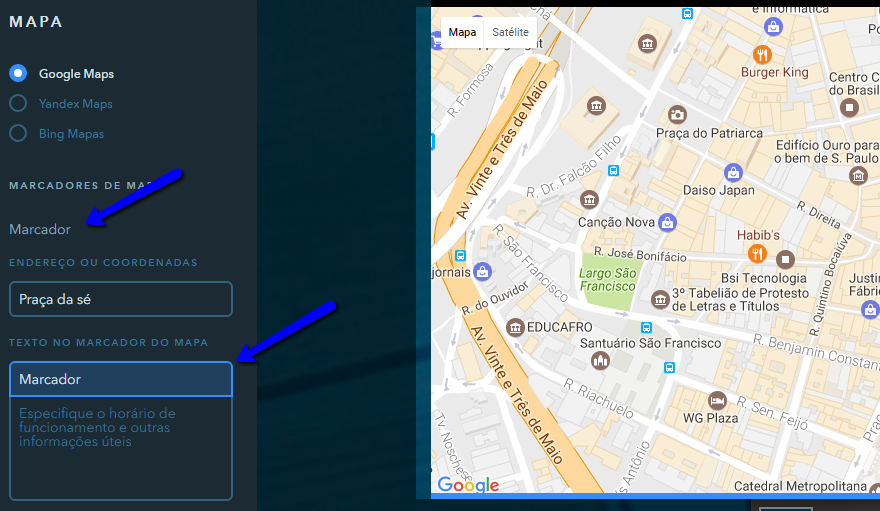
Se sua empresa não tem nenhuma página em nenhuma rede social, basta remover os links e/ou desativá-los, clicando no botão. Você pode sempre re-ordenar os ícones, arrastando os itens da lista como preferir. Além do widget de redes sociais geralmente localizado no cabeçalho, existem também os widgets que exibem o feed de suas redes sociais no site. Se você os usa, lembre-se sempre de adicionar o link correto para sua página ao invés de deixar o link padrão, ou conectar seu perfil corretamente, no caso do Instagram. Além do mapa incluído no widget Contatos, que sempre usa o endereço do contato em si, diversos designs do uKit contémo widget Mapas. É importante configurar os mapas para que eles usem o seu endereço e não o endereço padrão do design. Todo mapa vem já com um marcador, clique nele para editar o endereço:
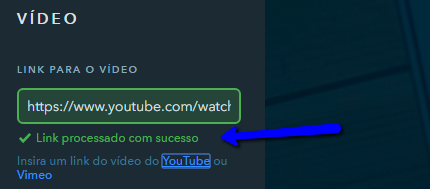
No campo Endereço ou coordenadas você entra com o endereço ou coordenadas e no campo título você edita o nome do marcador, tanto no mapa quanto na lista. Adicionando mais marcadores, o mapa se ajusta para exibir todos. Lembre-se também que cada mapa além do inicial Lembrando que você pode adicionar mais marcadores no mapa clicando em adicionar marcador logo abaixo e cada mapa tem sua própria lista de marcadores. Se seu site tem vídeos, lembre-se sempre de adicionar links corretos e apropriadamente configurados em cada widget. Sempre aguarde a mensagem "Link processado com sucesso" para fechar o painel de configurações do widget.
Vídeos configurados para não permitir a incorporação não poderão ser exibidos em páginas do uKit. Você encontra essa configuração em Informações e Configuração do seu vídeo. Caso o vídeo não esteja em sua conta, você encontrará uma mensagem de erro no widget.
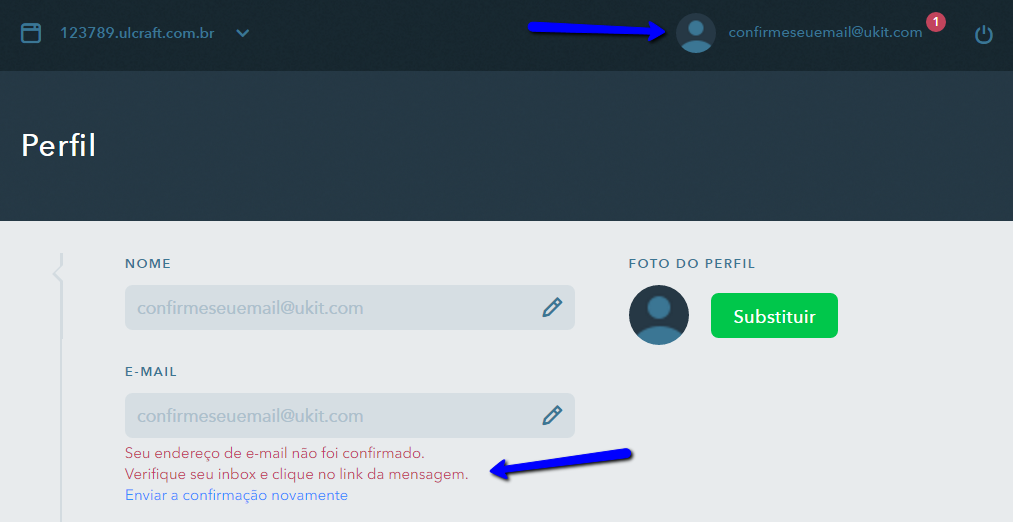
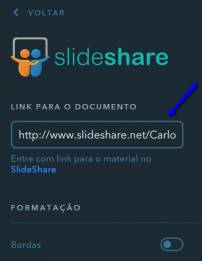
Veja nossos vídeos de como utilizar os widgets de imagens no uKit: Caso seja necessário que as mensagens dos formulários de contato sejam enviadas para um endereço diferente do email cadastrado, basta clicar no formulário e adicionar o endereço no campo especificado. Note que o formulário não envia mensagens para emails não-confirmados. Para confirmar seu email alternativo, é preciso 1. alterar o e-mail da conta, clicando no seu perfil no Painel de Controle e alterando o campo "email". Note que isso irá alterar também o endereço de e-mail usado para entrar no sistema 2. Cadastrar e confirmar o novo email. Para cadastrar, basta sair do uKit e iniciar o cadastro novamente. Não há necessidade de criar nenhum site, basta clicar no email de confirmação. Veja também: Por que o formulário não envia mensagens? Todos os formulários de contato em seu site no uKit só enviam e-mails para endereços confirmados pelo sistema. Para verificar se seu endereço de email está confirmado, basta entrar em seu perfil no Painel de Controle: Caso seu endereço ainda não esteja confirmado, verifique sua inbox, pastas de SPAM ou mensagens excluídas e "Atualizações" no Gmail. Para tal função existe o widget SlideShare. Ele se encontra no bloco Conteúdo no painel de widgets. Ao adicionar o widget ao site, a apresentação do uKit é exibida por definição. Para exibir seu documento, basta inserir o link no campo marcado na imagem. Note que o seu arquivo precisa estar configurado como público para que ele seja exibido corretamente. Você pode exibir arquivos PDF, DOC, PPT e vários outros formatos. Para usar o SlideShare, basta se cadastrar e seguir os passos apresentados. Leva apenas alguns minutos. Se você já tem um perfil no LinkedIn, ele pode ser usado para logar no SlideShare. Para se cadastrar e carregar seus arquivos, veja aqui: tutorial SlideShare uKit
Clique no widget em qualquer página do site e então clique em editar (veja ao lado) ou dê um clique duplo no próprio widget.
Aí então basta preencher os campos como quiser. O conteúdo de cada bloco de contatos é constante em todo o site, não é preciso editar cada página caso você altere seus dados de contato. Note também que é possível ter vários blocos de contatos caso sua empresa tenha várias filiais ou você queira exibir diferentes informações de contato em diferentes páginas.
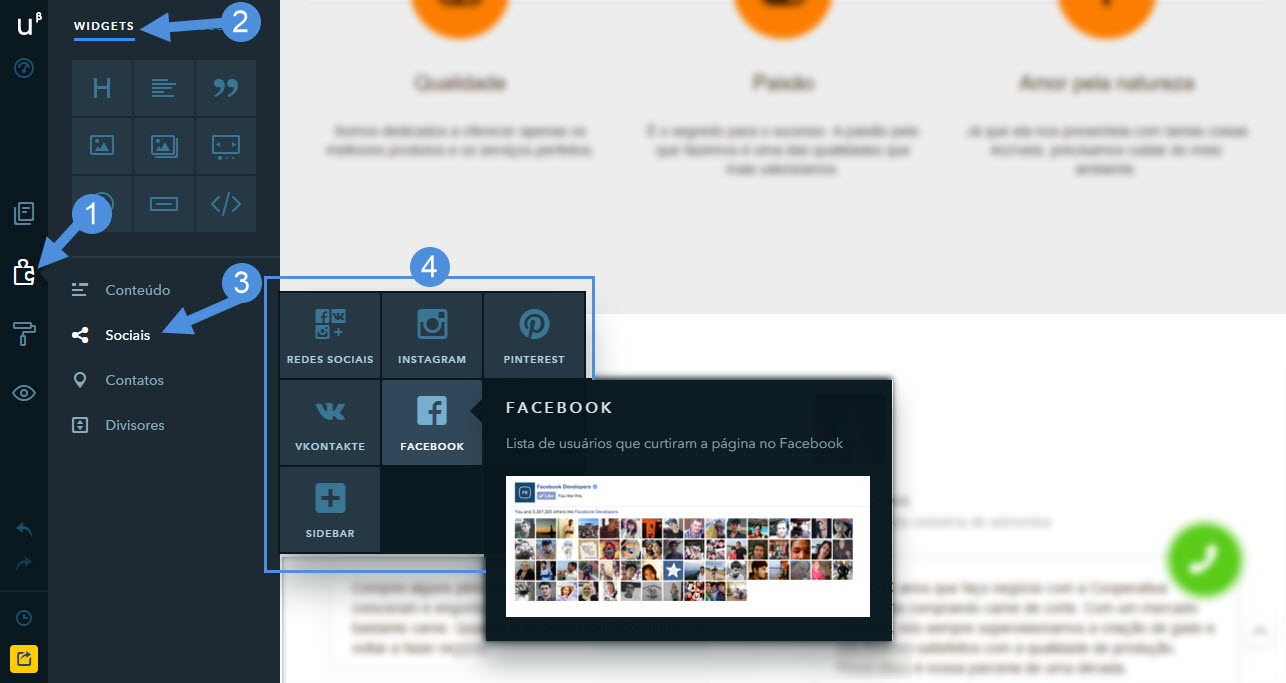
O tamanho recomendado para imagens do slider é de 1500 pixels de largura. Note que o slider não foi desenvolvido para exibir imagens com textos e afins: ele não mantém um alinhamento específico para as imagens e não as redimensiona linearmente conforme o tamanho da tela. Para isso, use o widget Imagem. Atualmente, o serviço possui integração com as seguintes redes sociais: Instagram, Facebook, Twitter, LinkedIn, YouTube, VK, Pinterest, entre outras. Para adicionar um ícone de rede social ao seu site basta acessar a aba Construtor no menu esquerdo e, na seção Widgets, selecionar um dos itens da categoria Sociais. Clique sobre o widget e o arraste até o local desejado.
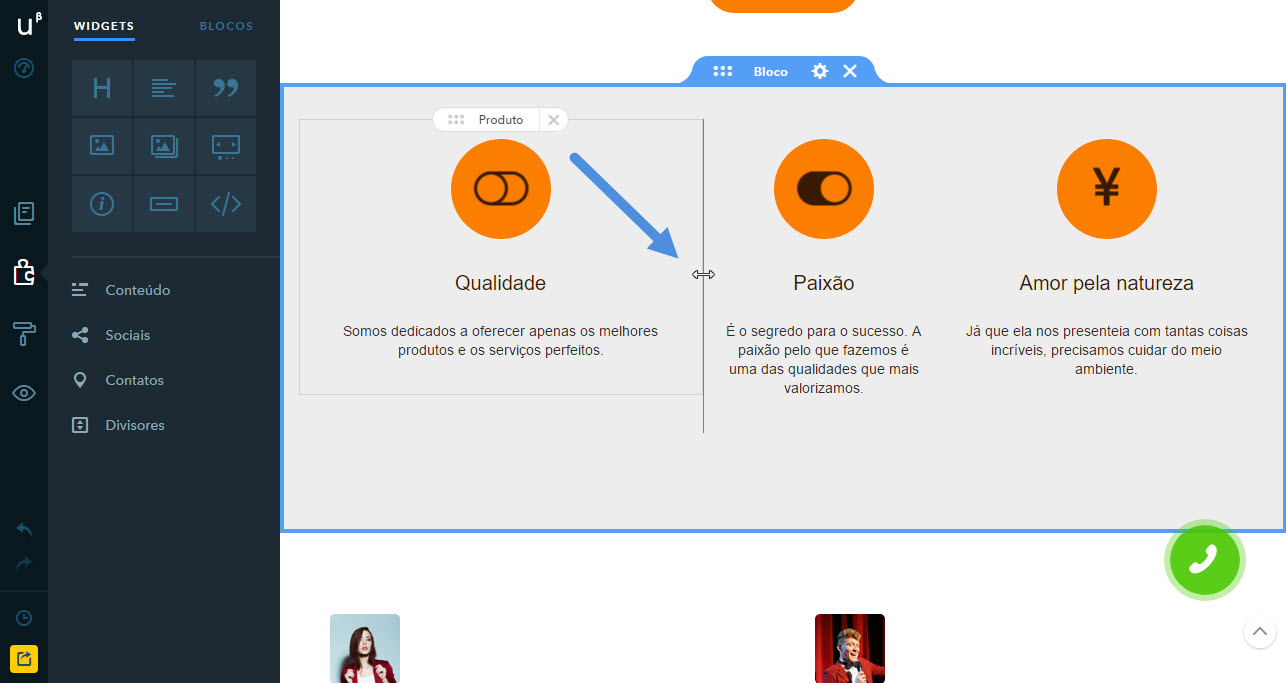
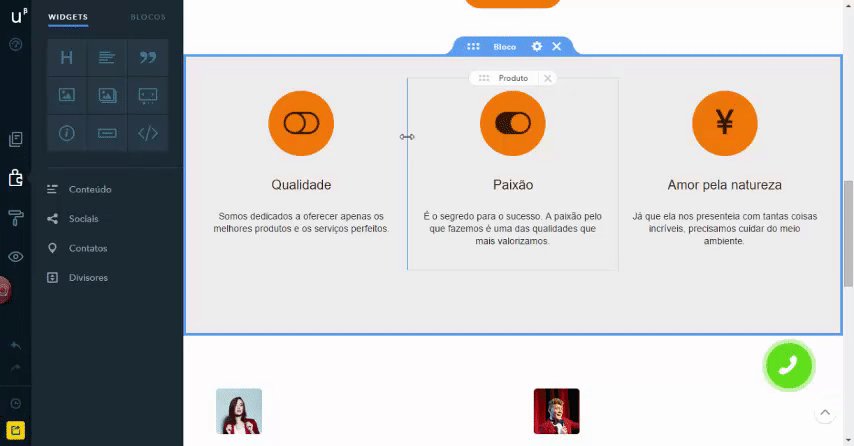
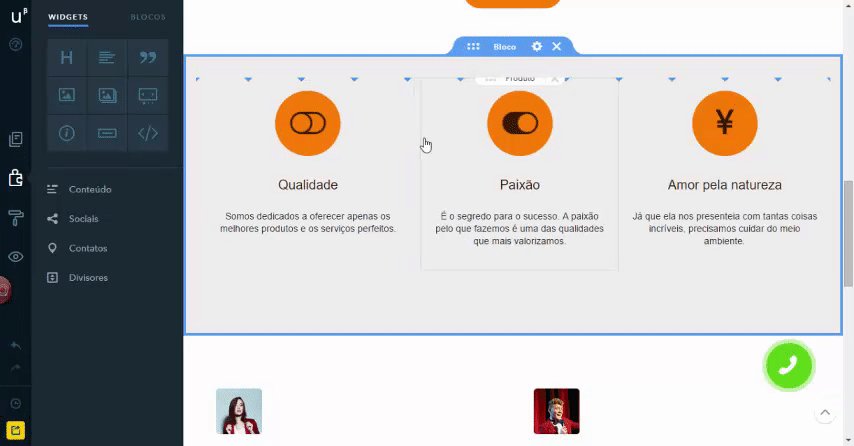
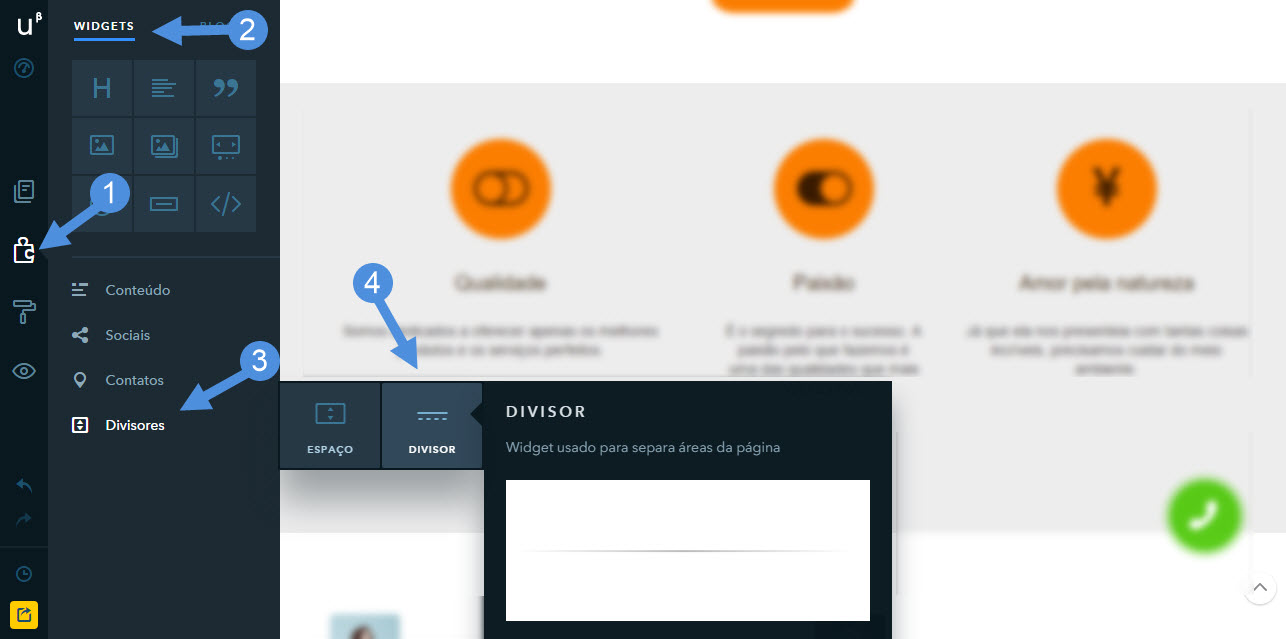
Para alterar a largura ou altura de um widget posicione um Espaço ou Divisor (no menu Divisores) ao lado do item. Coloque o cursor do mouse sobre o widget e você irá notar que uma borda colorida será exibida.
Clique na borda e arraste para aumentar ou diminuir o tamanho do widget.
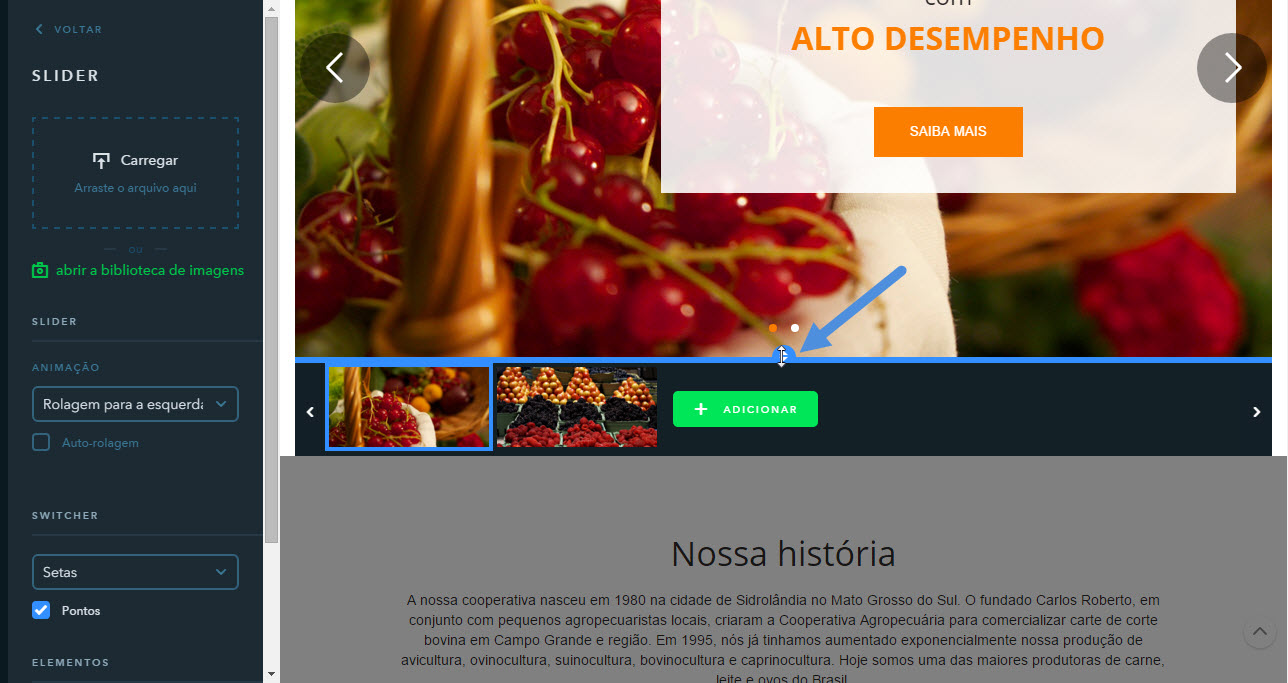
Para alterar a altura do widget, clique sobre o Espaço adicionado e ajuste usando o botão de regulagem de altura.
|
FAQ –
Widgets